全3回にわたって、iPadでLINEスタンプを作って申請するまでを紹介します。
第2回目は、スタンプ画像に文字を入れていきます。
Procreateで文字を入力する2つの方法を紹介します。
LINEスタンプを作るのは今回が初めてなので、私と同じ初心者の方もぜひ参考にしながら作ってみてください。
手書きで文字を書く
一番簡単な方法です。
新しいレイヤーを追加したら、手書きで文字を書きます。

説明はこれでおしまいです。笑
ただ、これだけだと少し寂しいので、文字に白い縁をつける方法を説明します。
残念ながら、Procreateにはテキストを縁取りする機能はありません。
これから説明する方法は、あくまでも自己流の方法で少し面倒ですが、参考にしていただけると嬉しいです。
文字にふちをつける方法
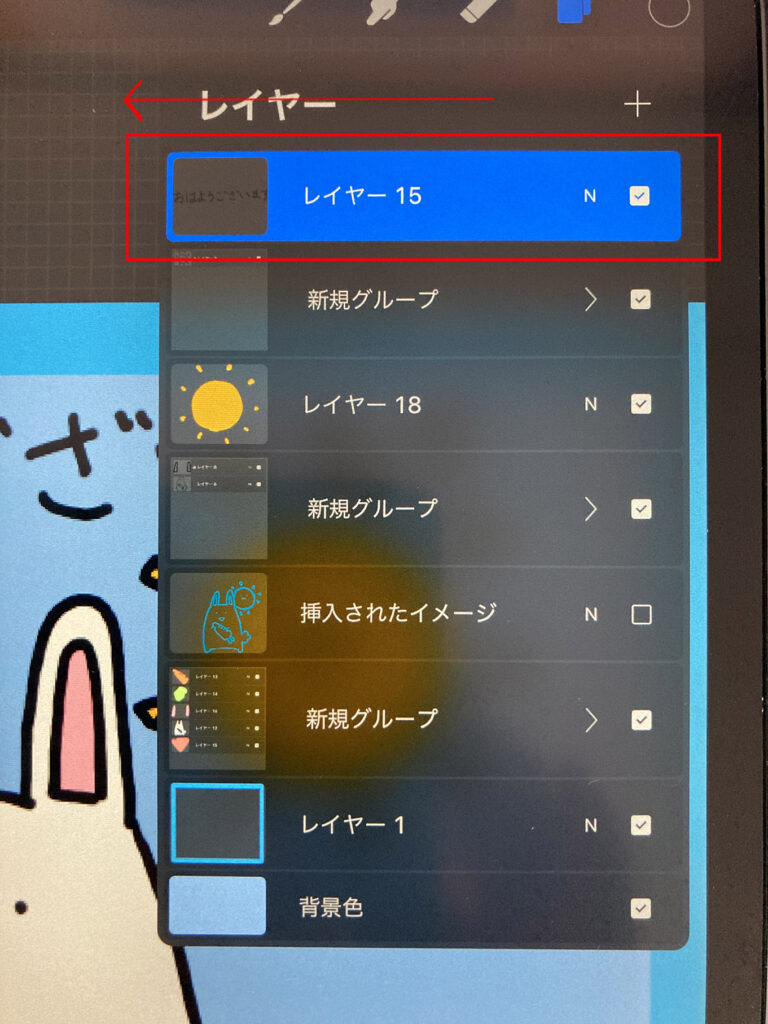
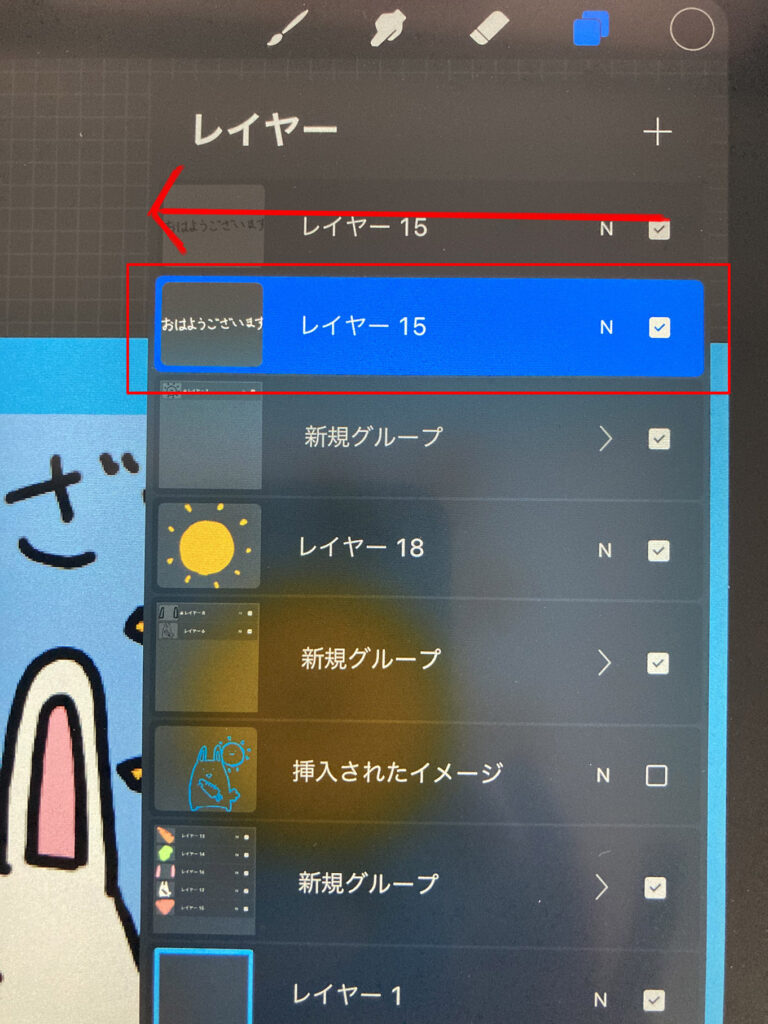
文字を書いたレイヤーを左にスワイプします。

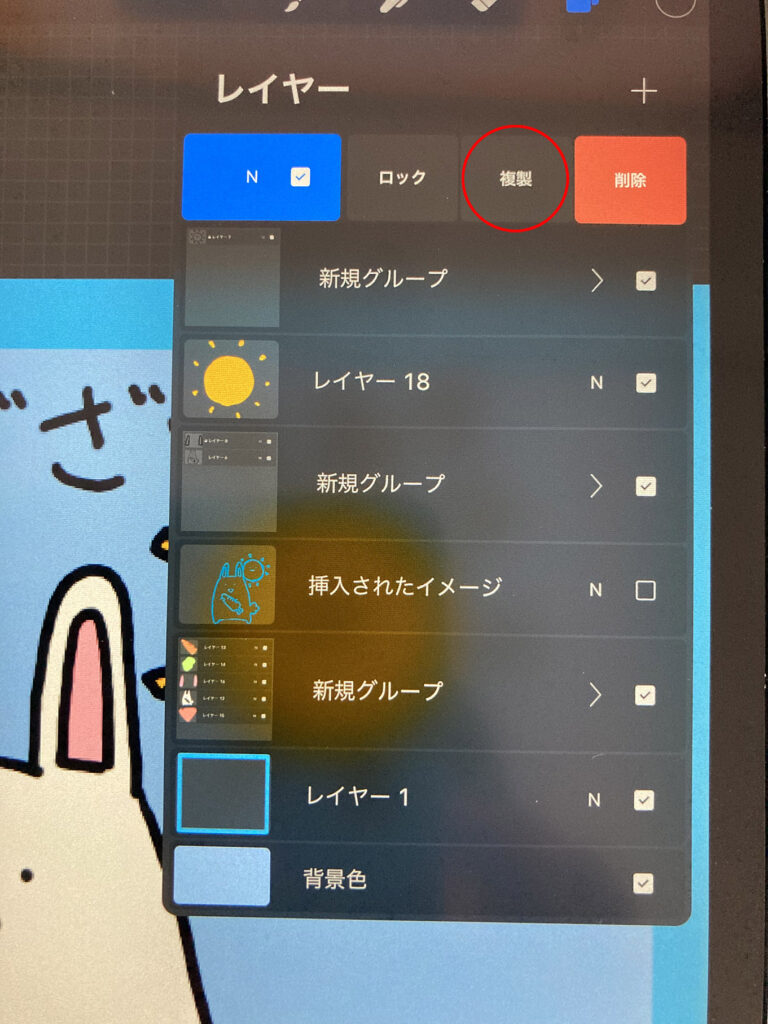
「複製」を押して、文字レイヤーを複製します。

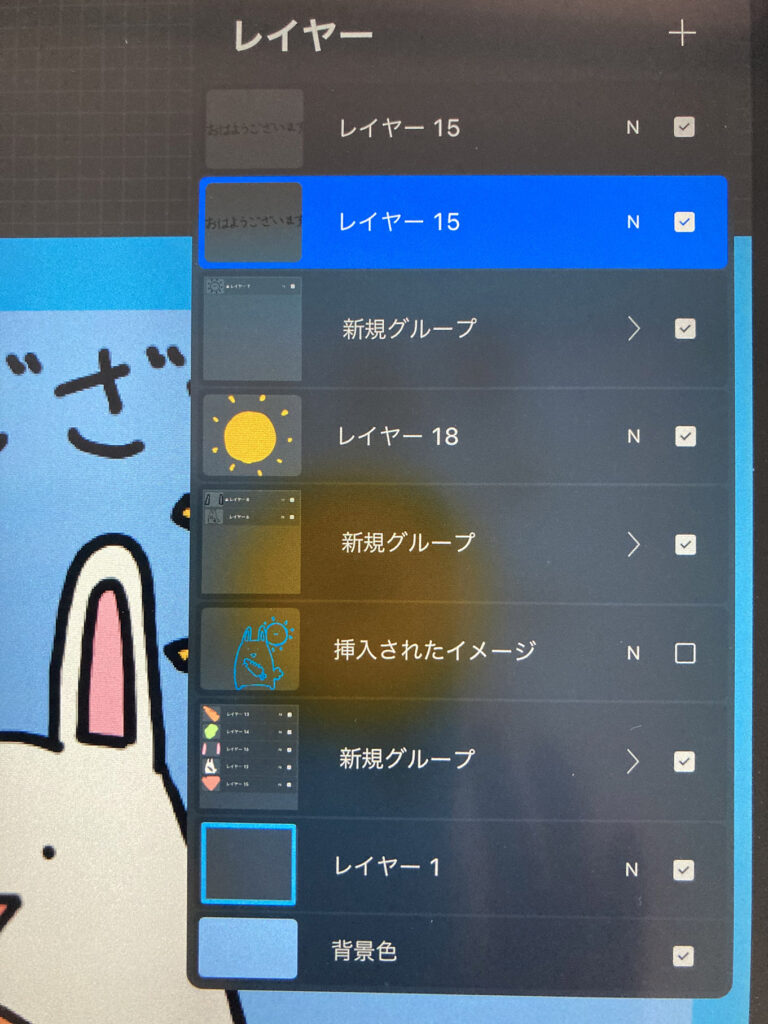
文字レイヤーが複製されました。
複製した文字レイヤーを選択します。

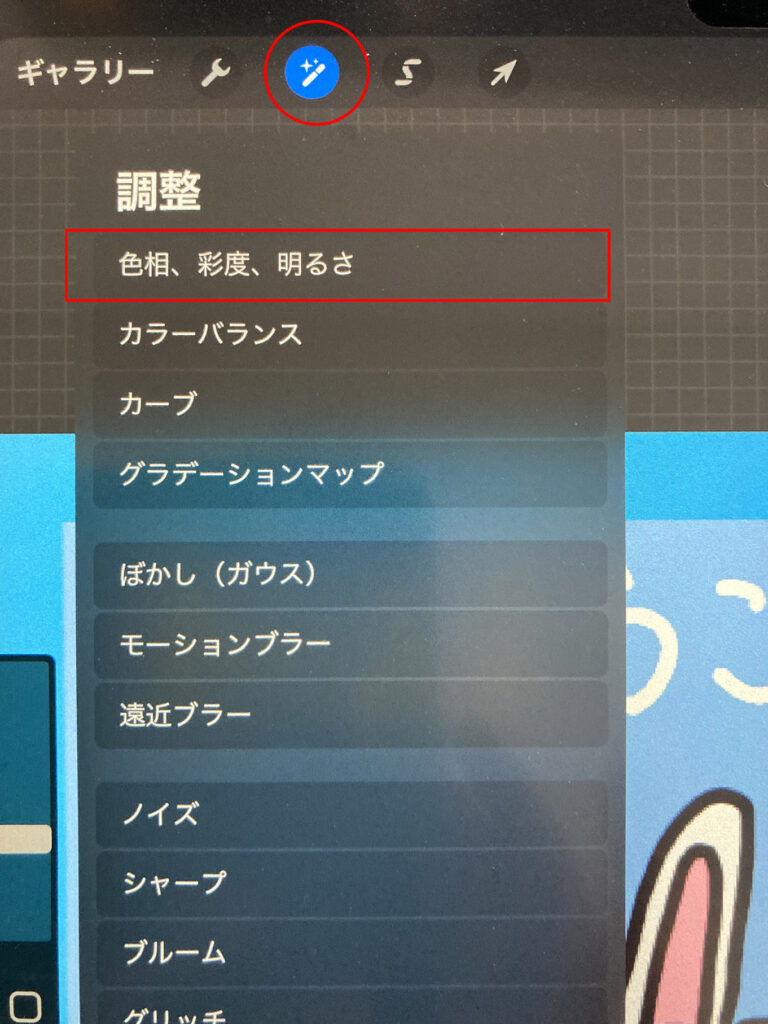
上部左側にある「調整ボタン」を押し、「色相、彩度、明るさ」を押します。

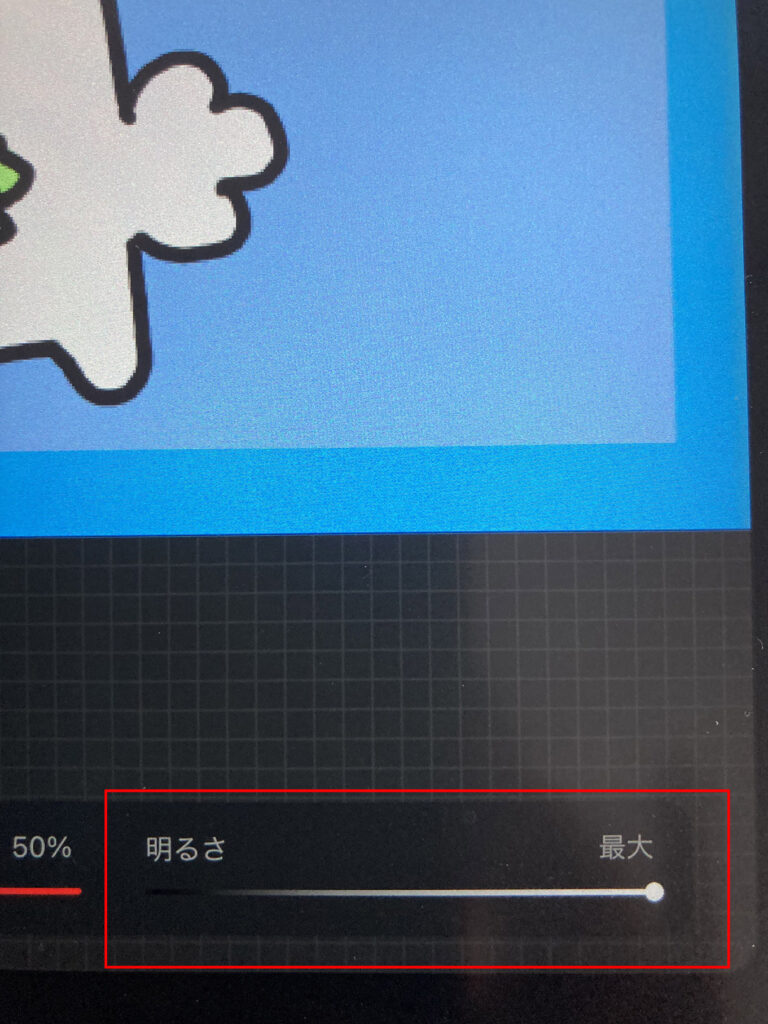
下の方の「明るさ」をドラッグして最大にします。

明るさを最大にすると、複製された文字色が黒から白に変わりました。
文字色を白に変更したら、この白い文字のレイヤーを8つ複製していきます。
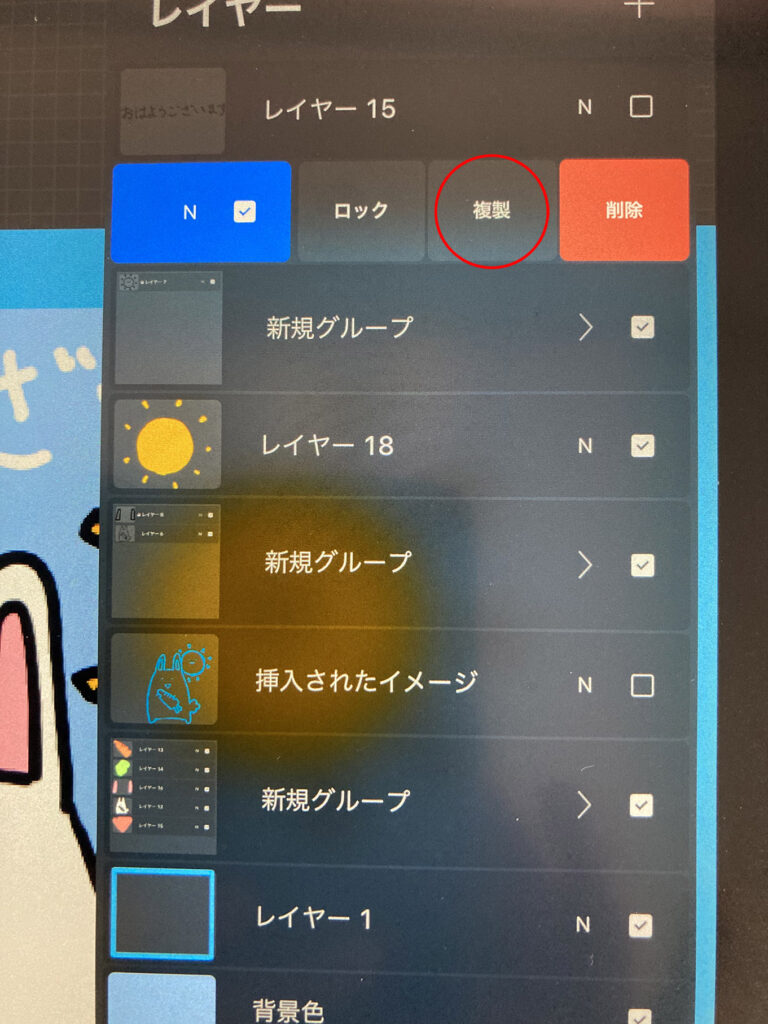
まず、白い文字のレイヤーを選択して左にスワイプします。

「複製ボタン」を押します。

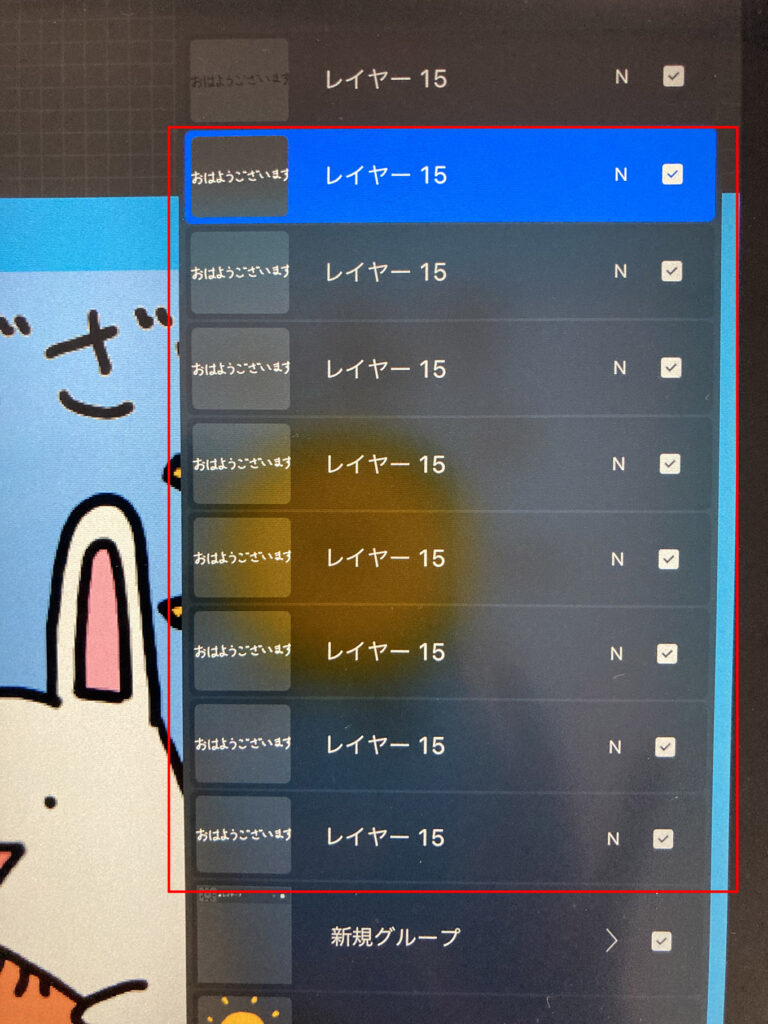
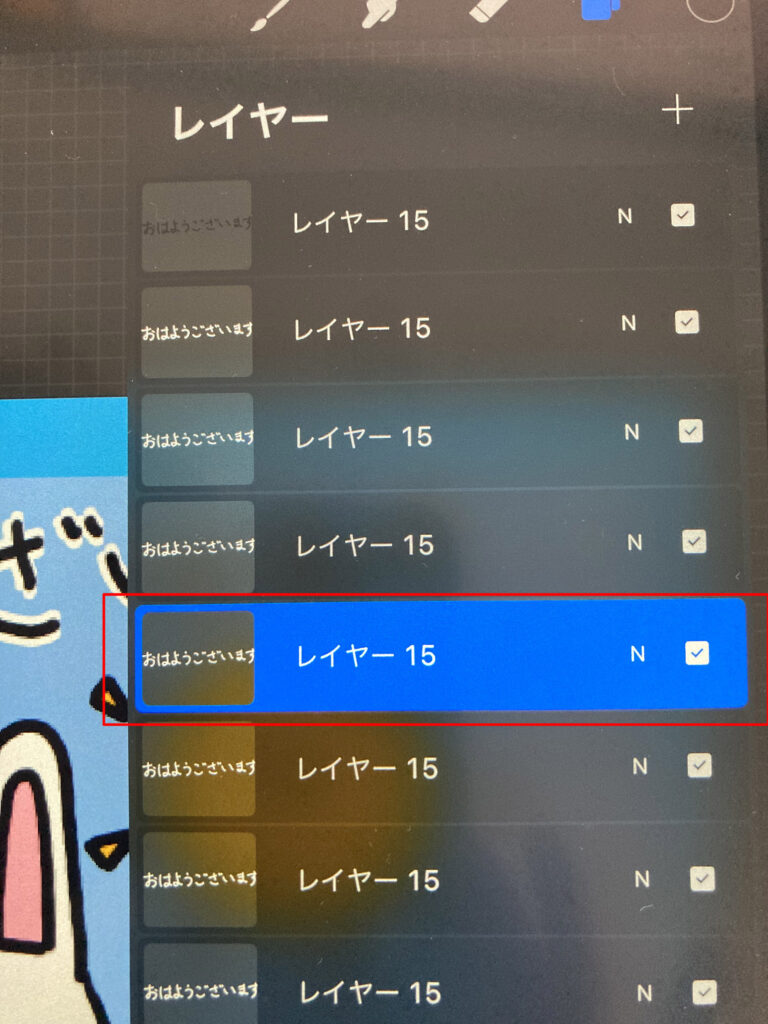
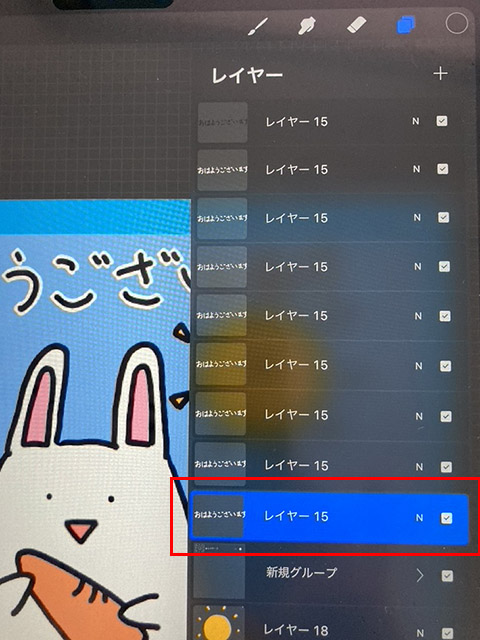
「左にスワイプ」と「複製」を繰り返して、白い文字のレイヤーを8つ作ります。
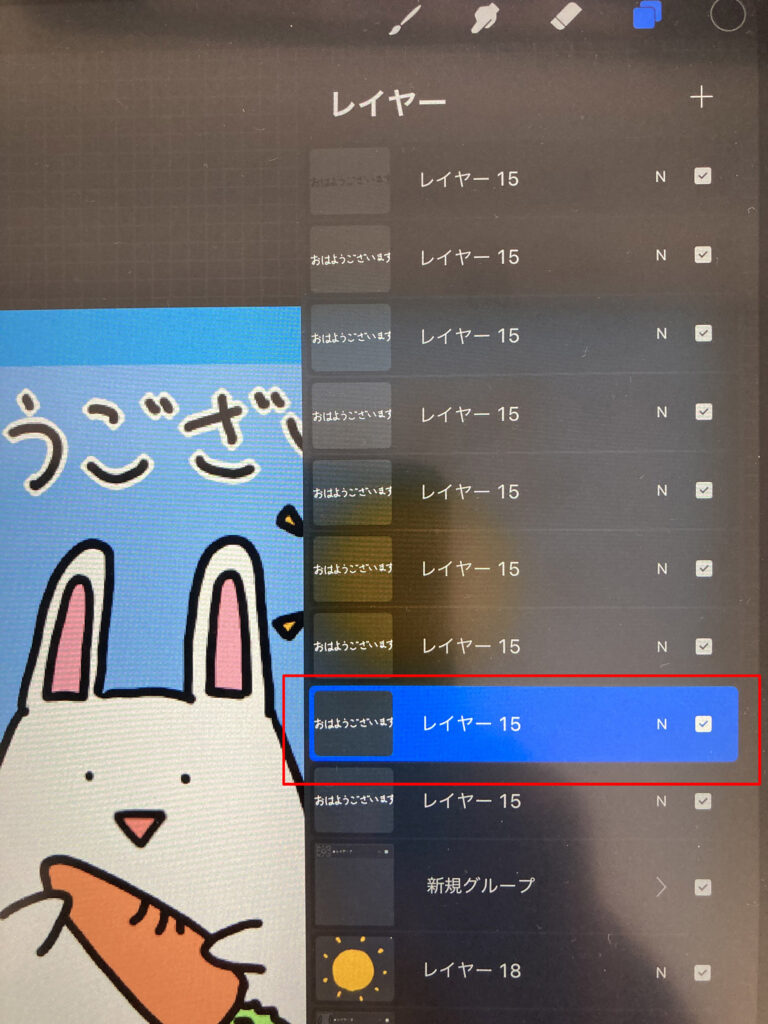
これで白い文字のレイヤーを8つ複製することができました。

白文字レイヤーを8つ増やしたら、これらのレイヤーを黒文字レイヤの上下左右、左上左下、右上右下の8つの方向にほんの少しだけずらすことで、白いふちになるようにしていきます。
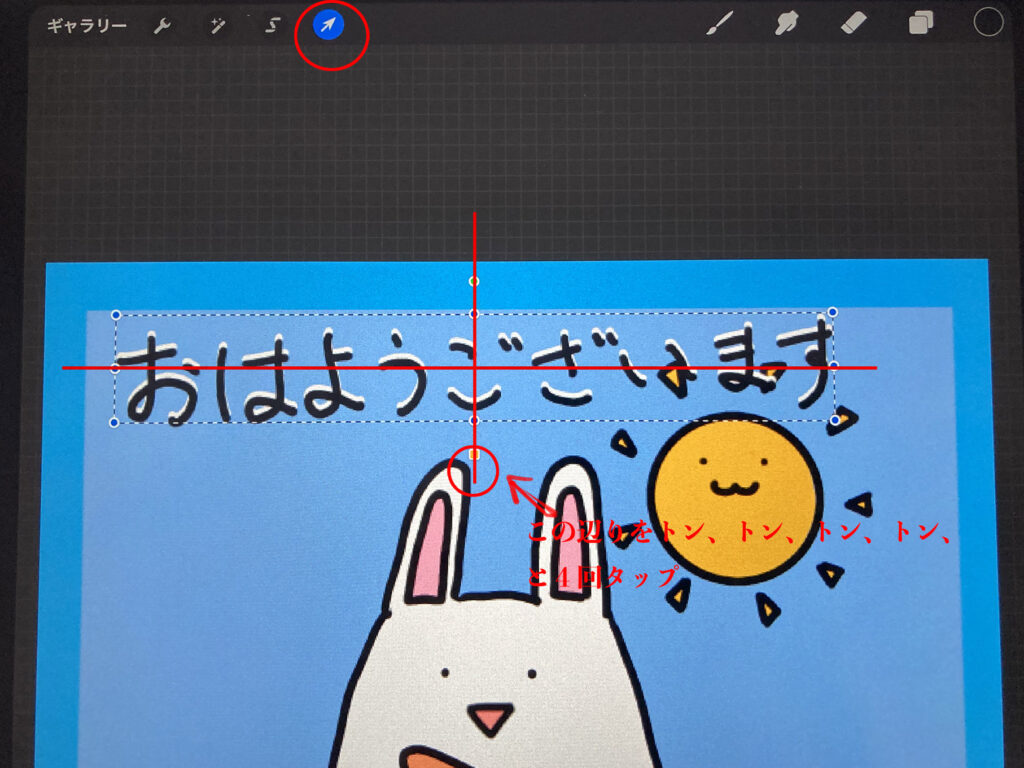
まず、ひとつ目の白文字レイヤーを黒文字レイヤーよりほんの少しだけ上にずらします。
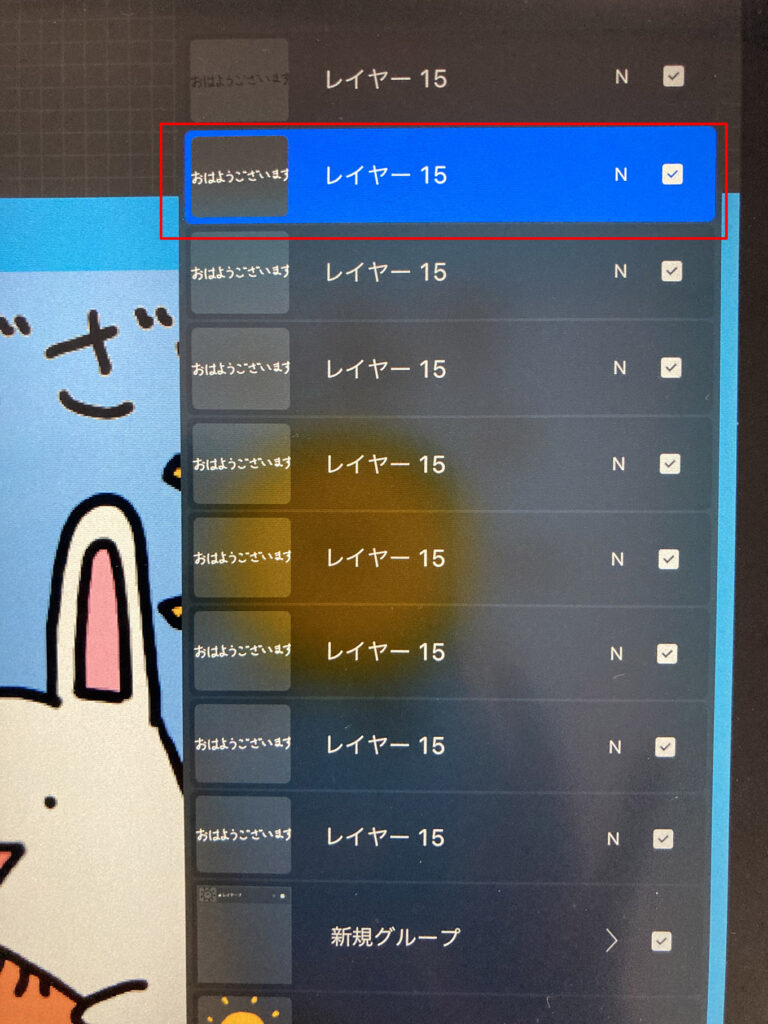
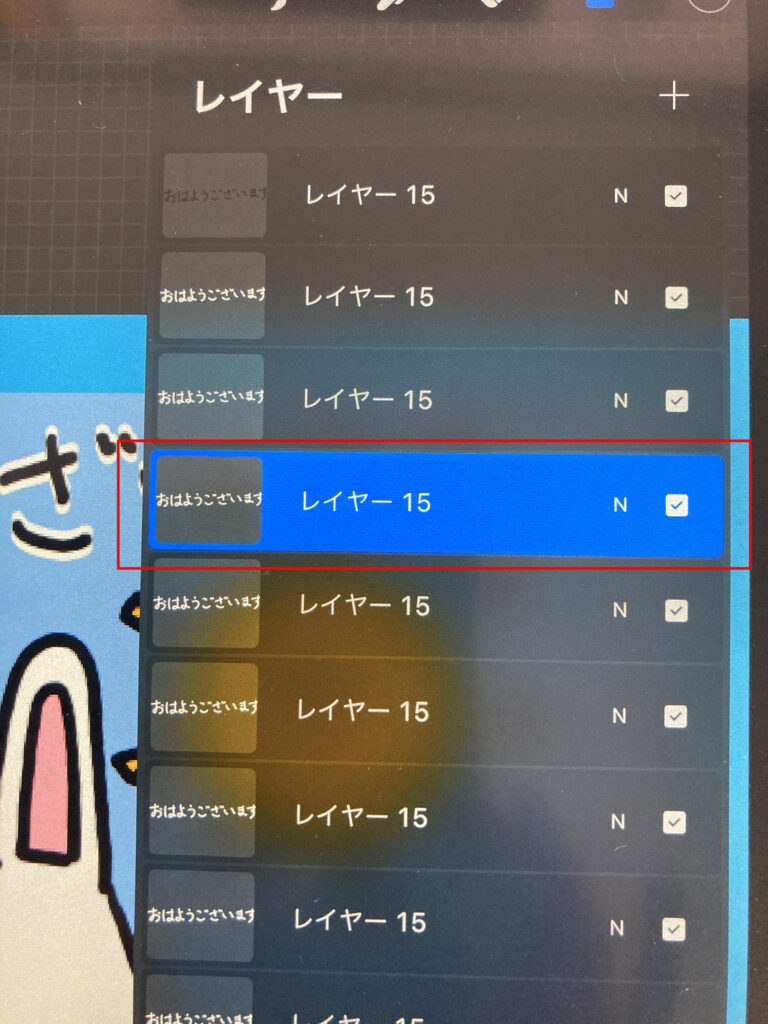
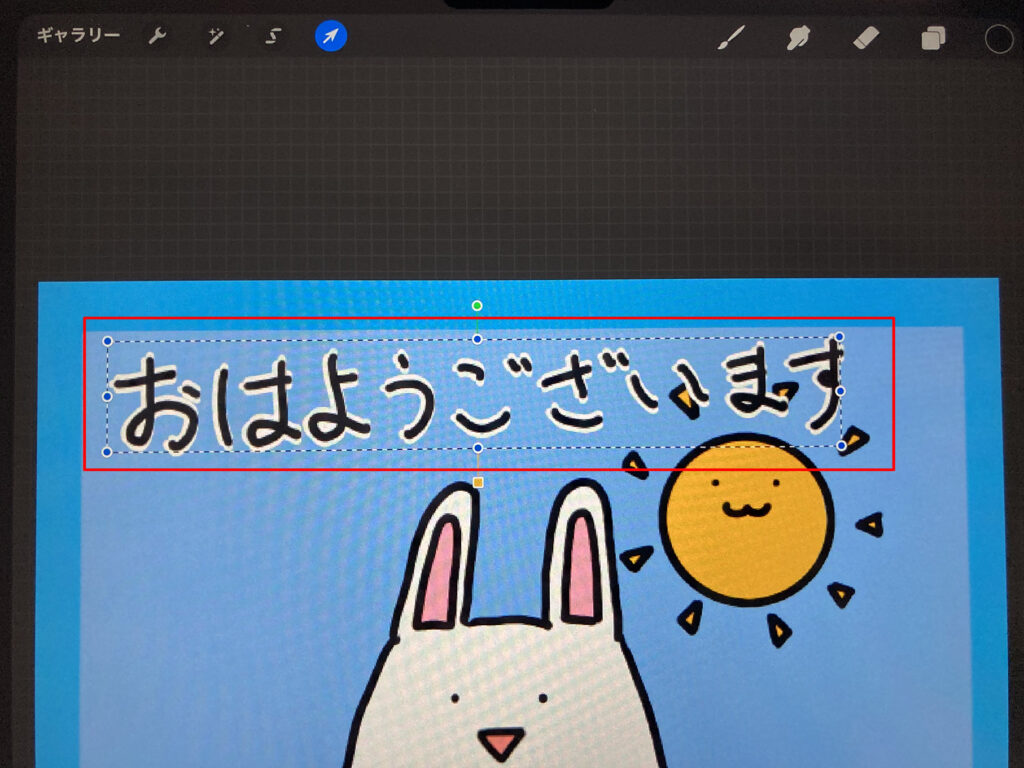
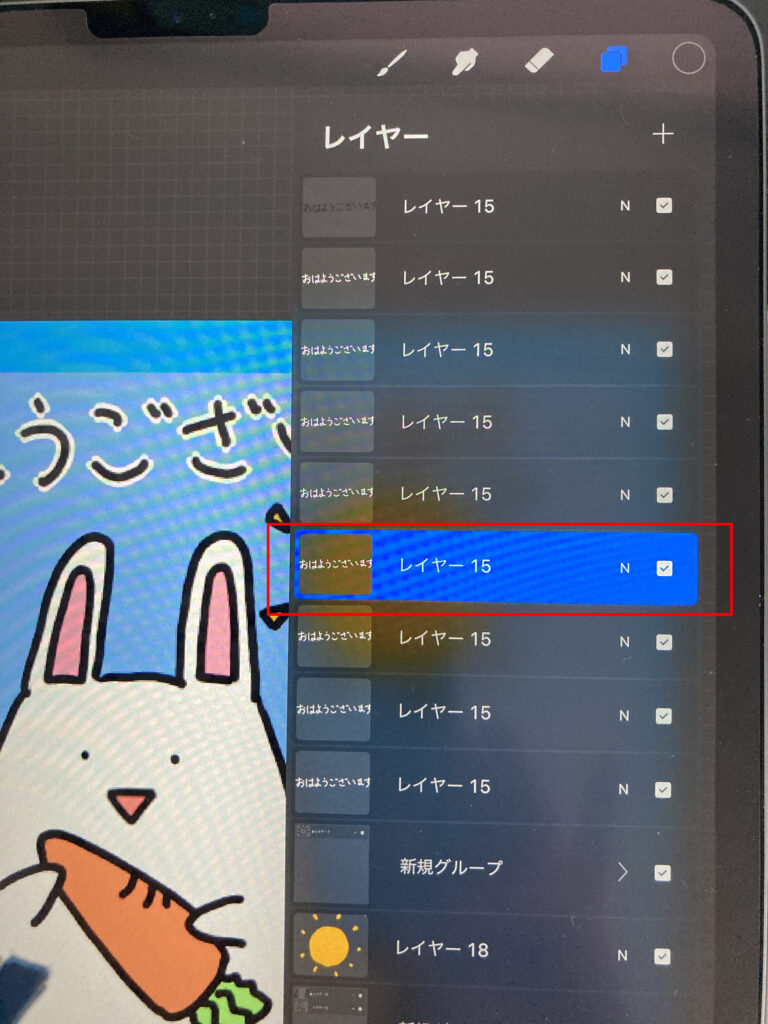
ひとつ目のレイヤーを選択します。

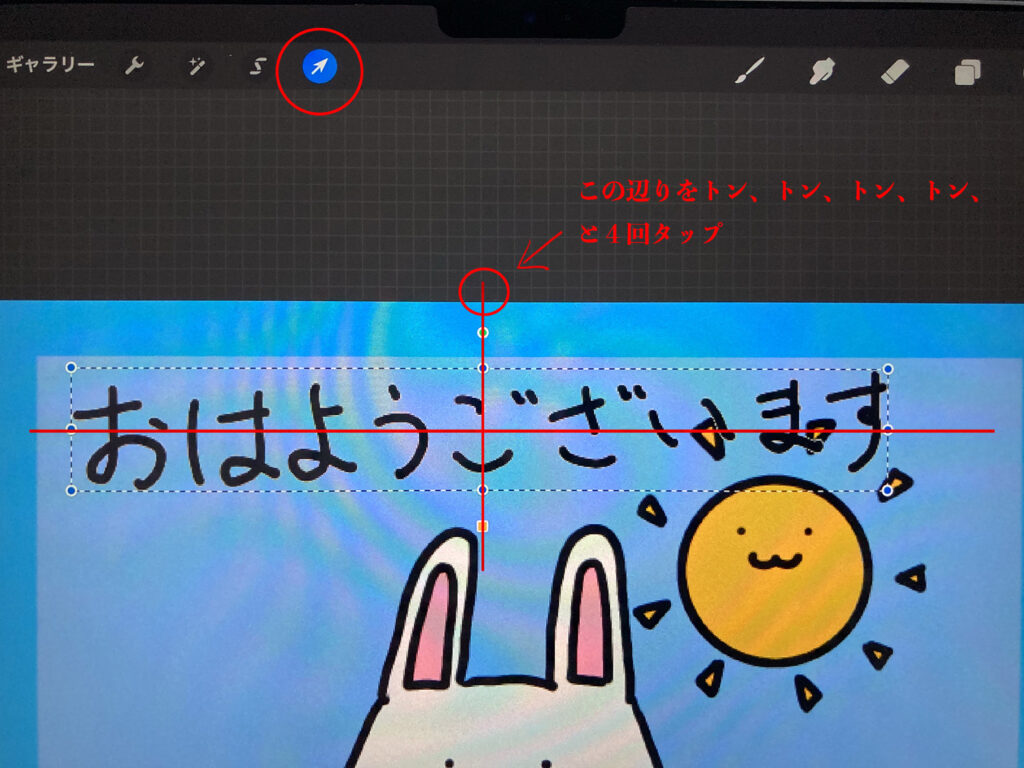
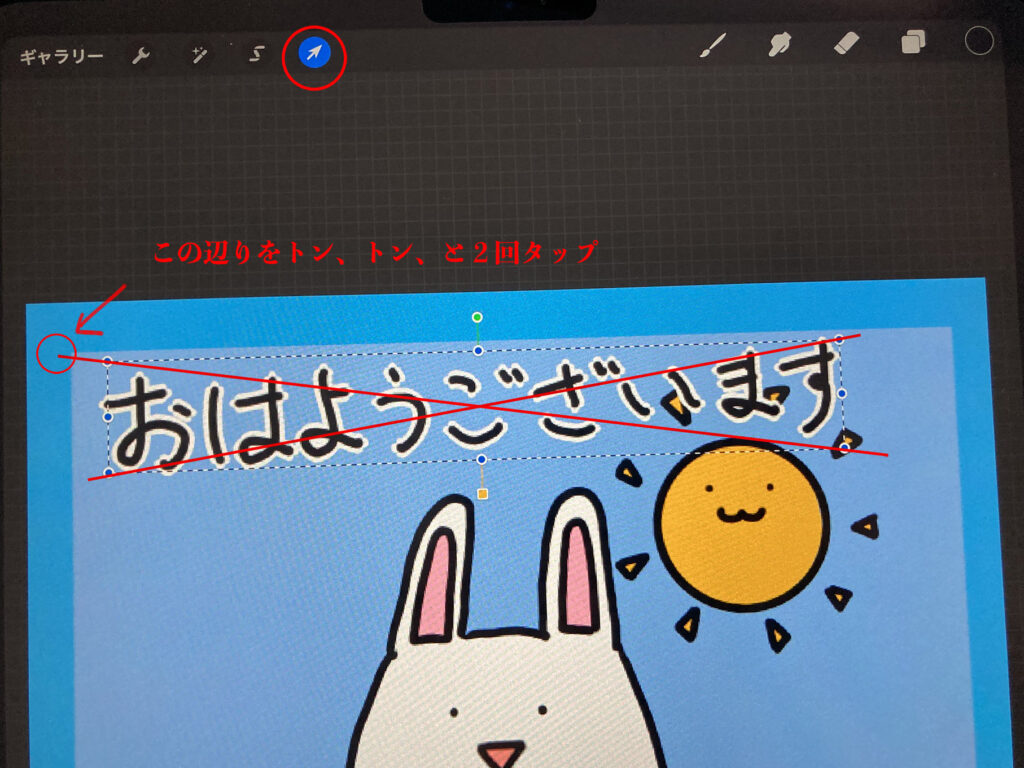
上部左にある「変形ボタン」を選択します。
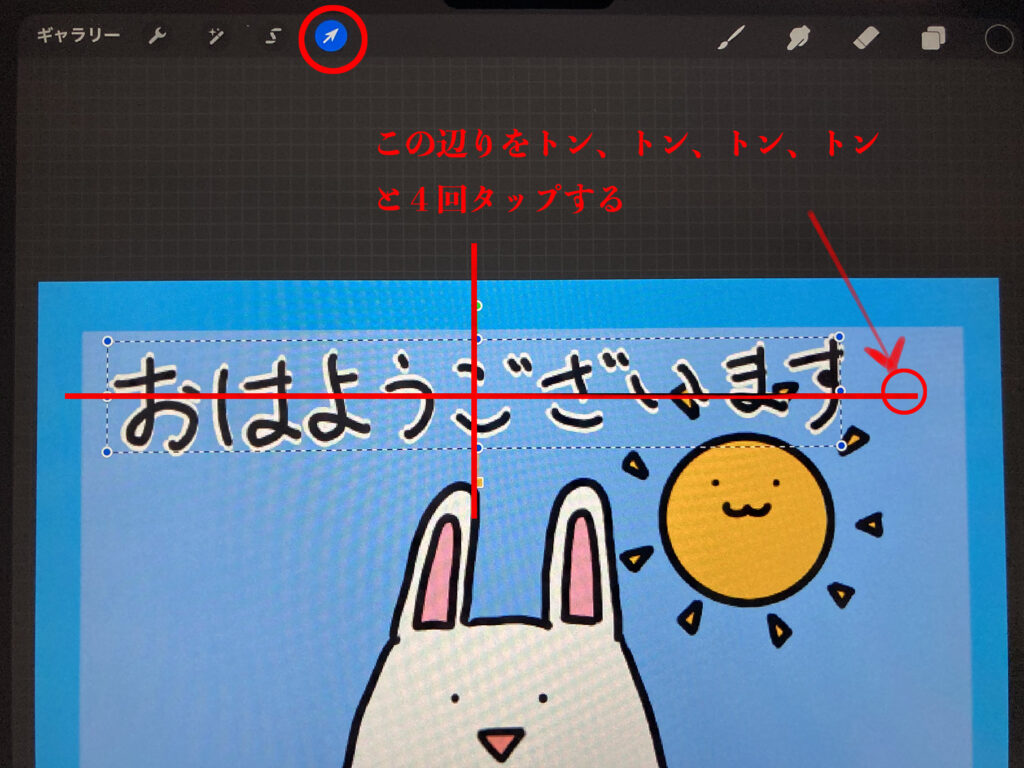
白文字レイヤーを移動させるときは、白文字レイヤーを指でドラッグするのではなく、黒文字レイヤーの真上で、トン、トン、トン、トンと指で4回タップすることで少しずつ動かします。
タップする位置がズレると移動する位置も真上からズレるので気をつけましょう。
位置がずれたら画面を二本指でタップすることで作業を戻すことができます。

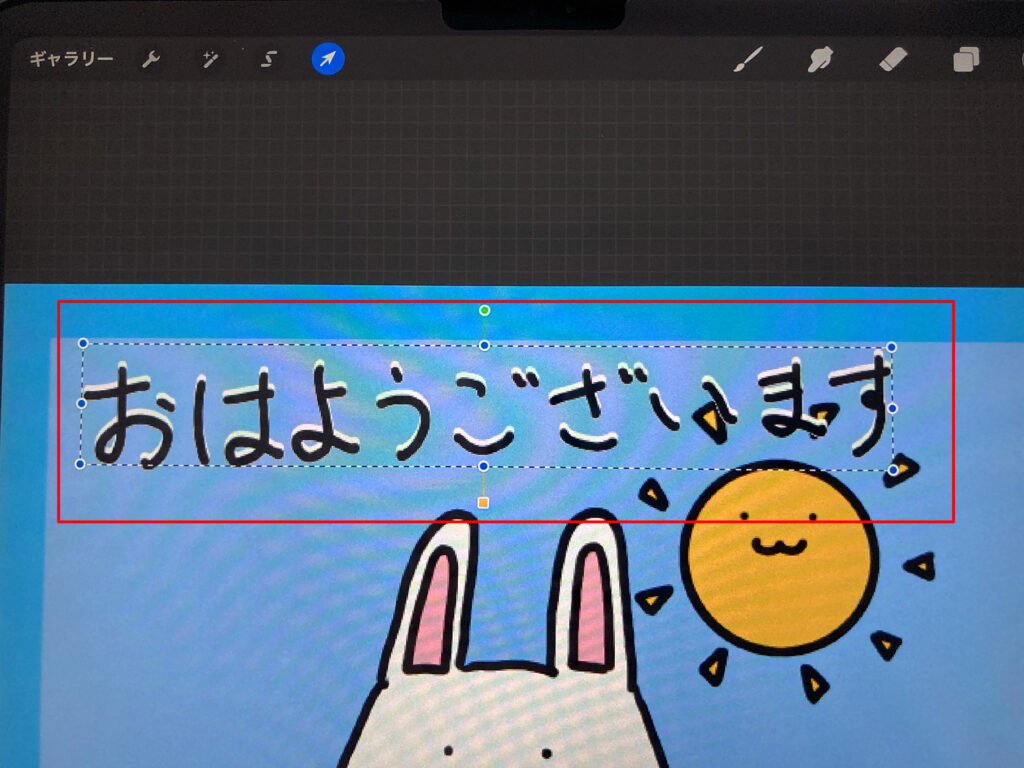
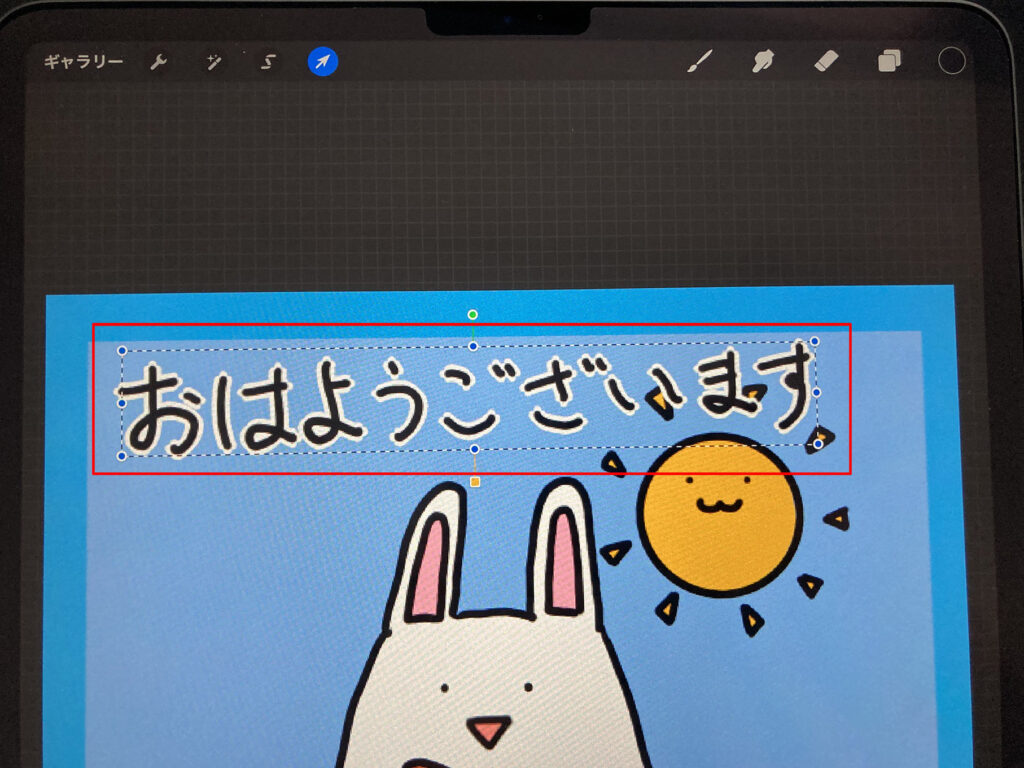
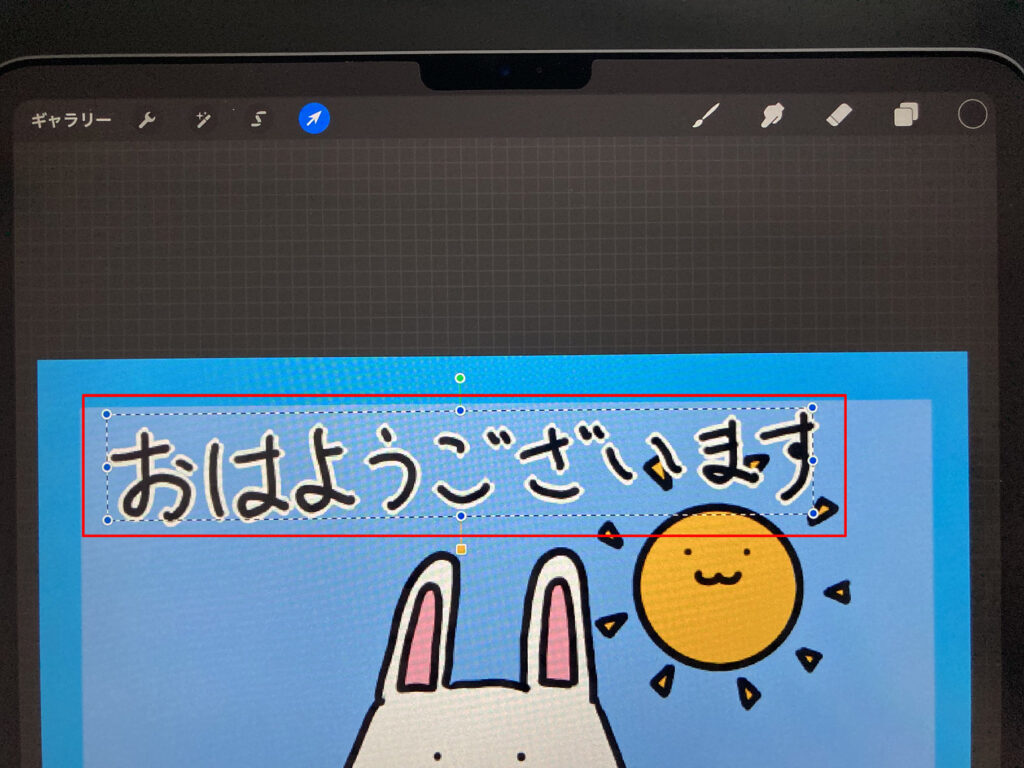
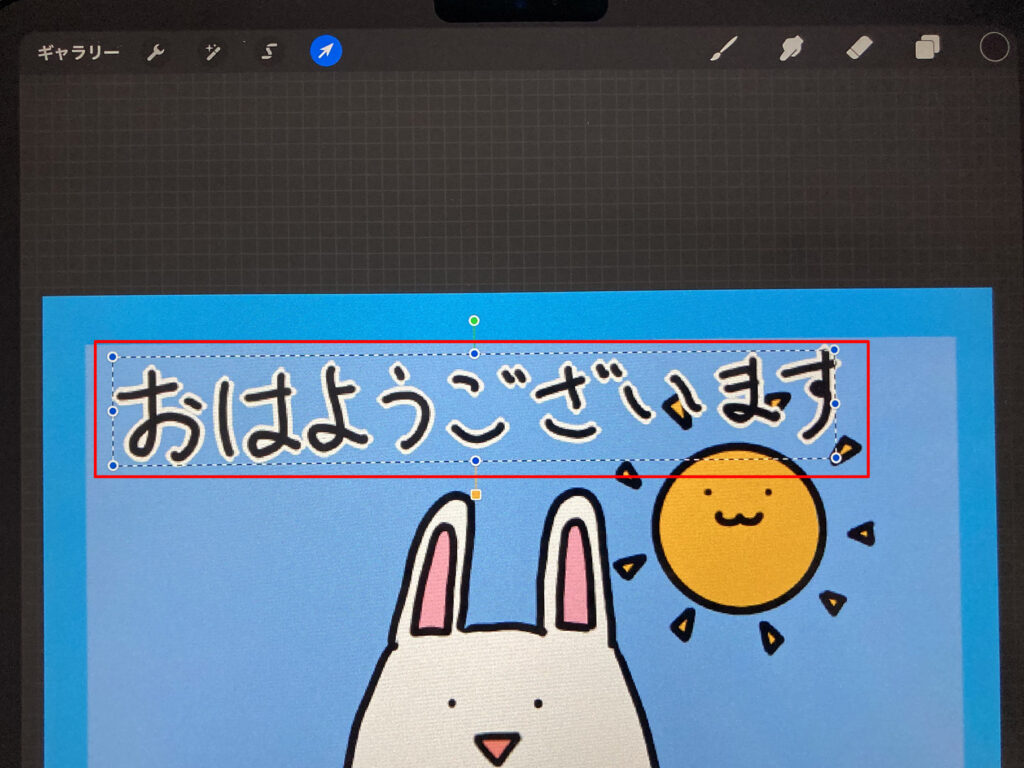
白文字レイヤーが黒文字レイヤーより少し上にずれて表示されました。

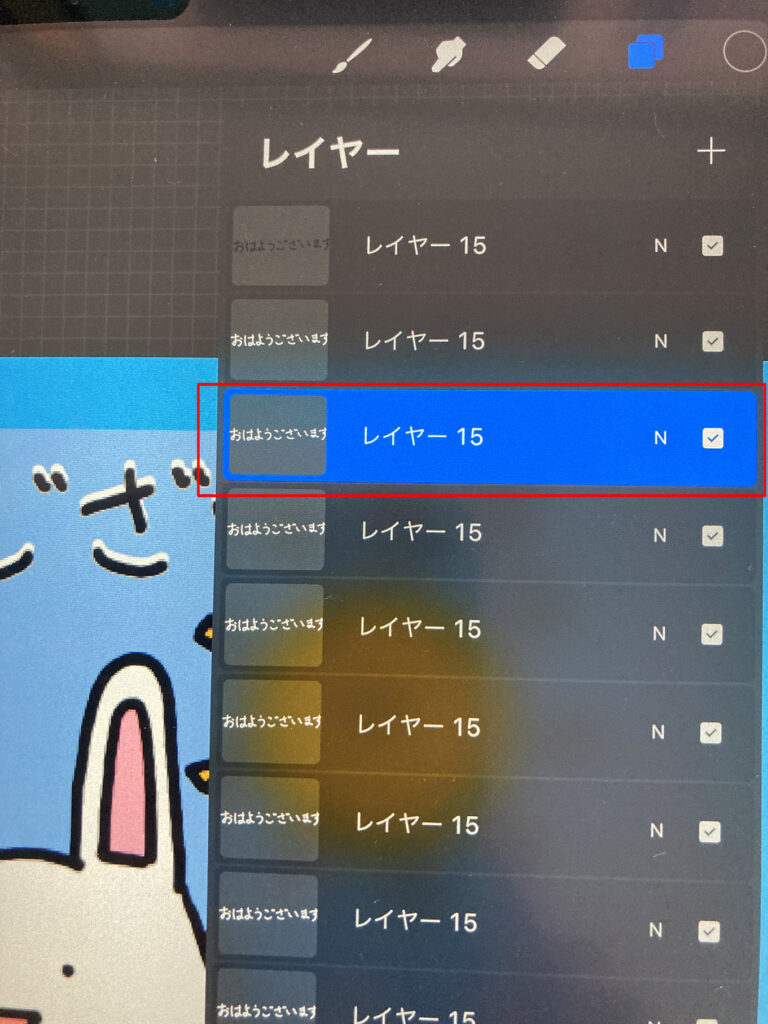
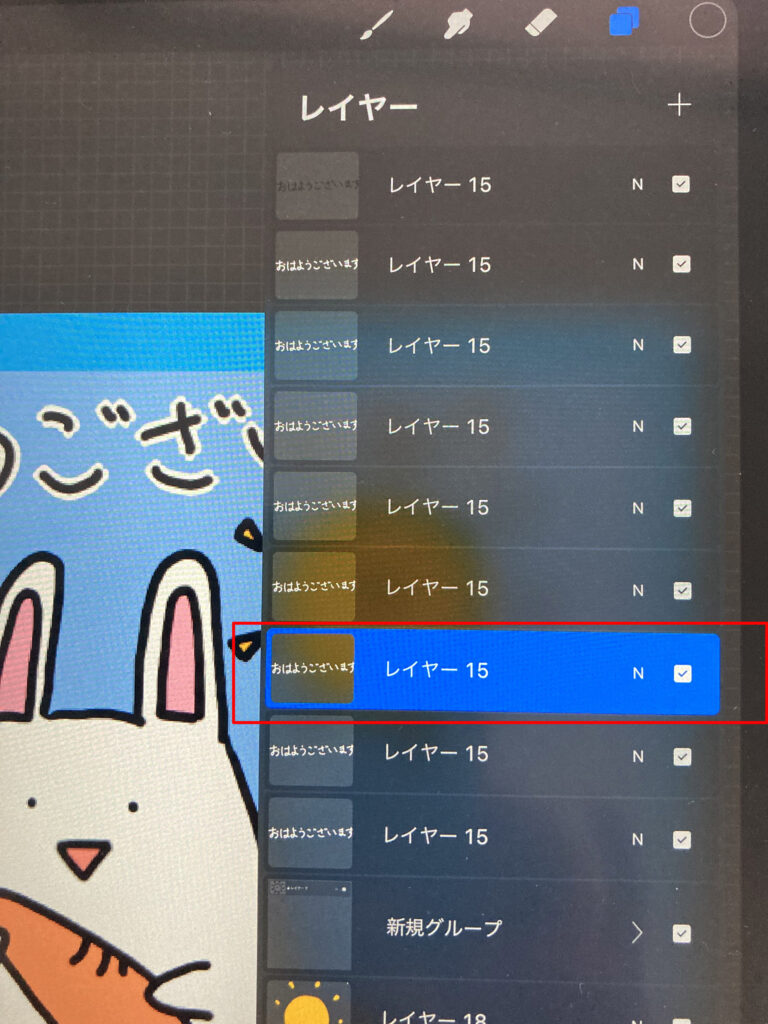
ふたつ目の白文字レイヤーを選択します。
ふたつ目の白文字レイヤーは黒文字レイヤーより少し下に移動させましょう。

「変形ボタン」を押します。
ひとつ目と同じように、白文字レイヤーを指でドラッグするのではなく、黒文字レイヤーの真下で、トン、トン、トン、トンと指で4回タップすることで少しずつ動かします。

白文字レイヤーが黒文字レイヤーより少し下にずれて表示されました。

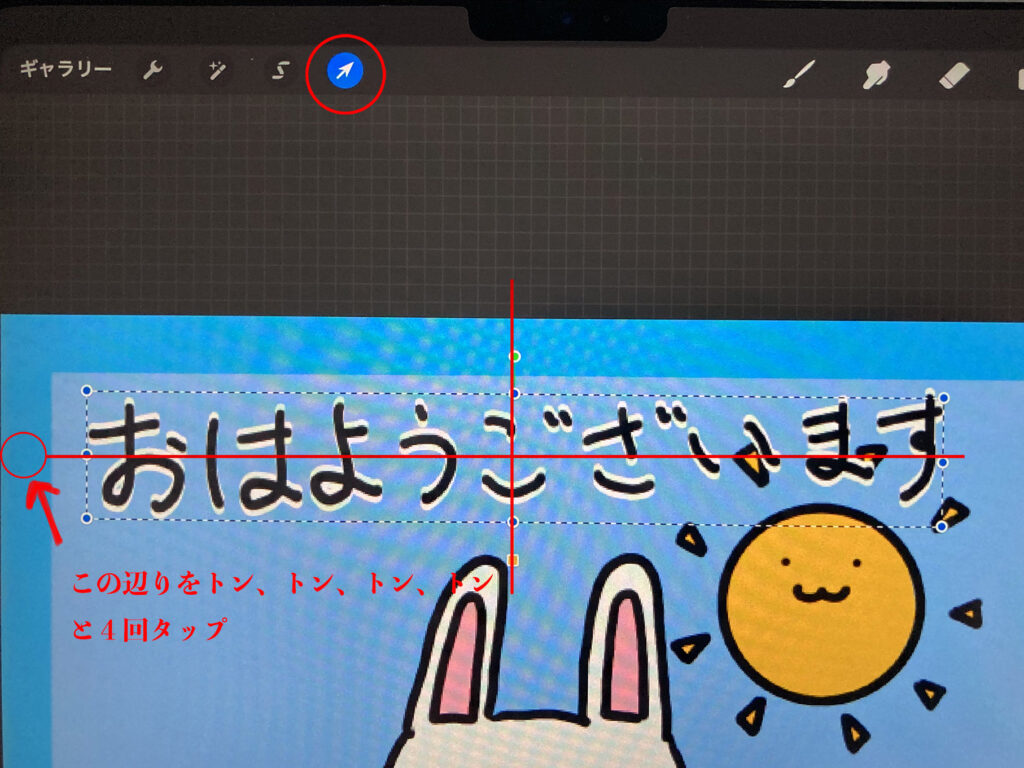
3番目の白文字レイヤーは黒文字レイヤーよリほんの少し左に動かします。

「変形ボタン」を押します。
ひとつめと同じように、白文字レイヤーを指でドラッグするのではなく、黒文字レイヤーの左で、トン、トン、トン、トンと指で4回タップすることで少しずつ動かします。

白文字レイヤーが黒文字レイヤーより少し左にずれて表示されました。

4番目の白文字レイヤーは黒文字レイヤーよリほんの少し右に動かします。

「変形ボタン」を押します。
ひとつめと同じように、白文字レイヤーを指でドラッグするのではなく、黒文字レイヤーの左で、トン、トン、トン、トンと指で4回タップすることで少しずつ動かします。

白文字レイヤーが黒文字レイヤーより少し右にずれて表示されました。

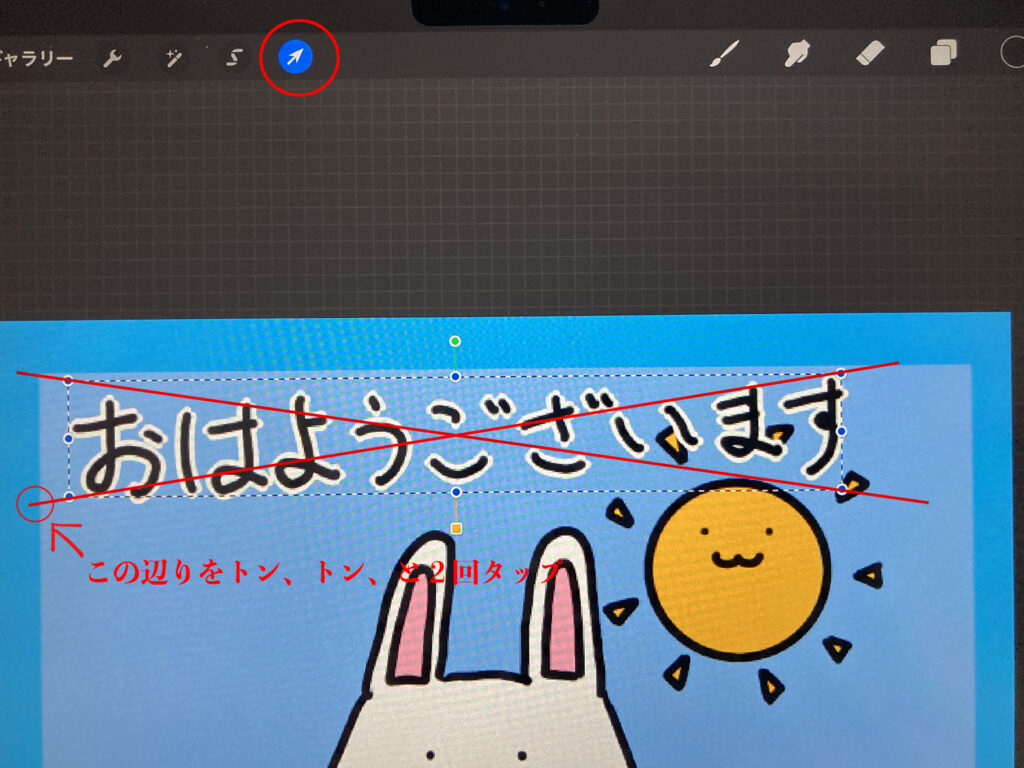
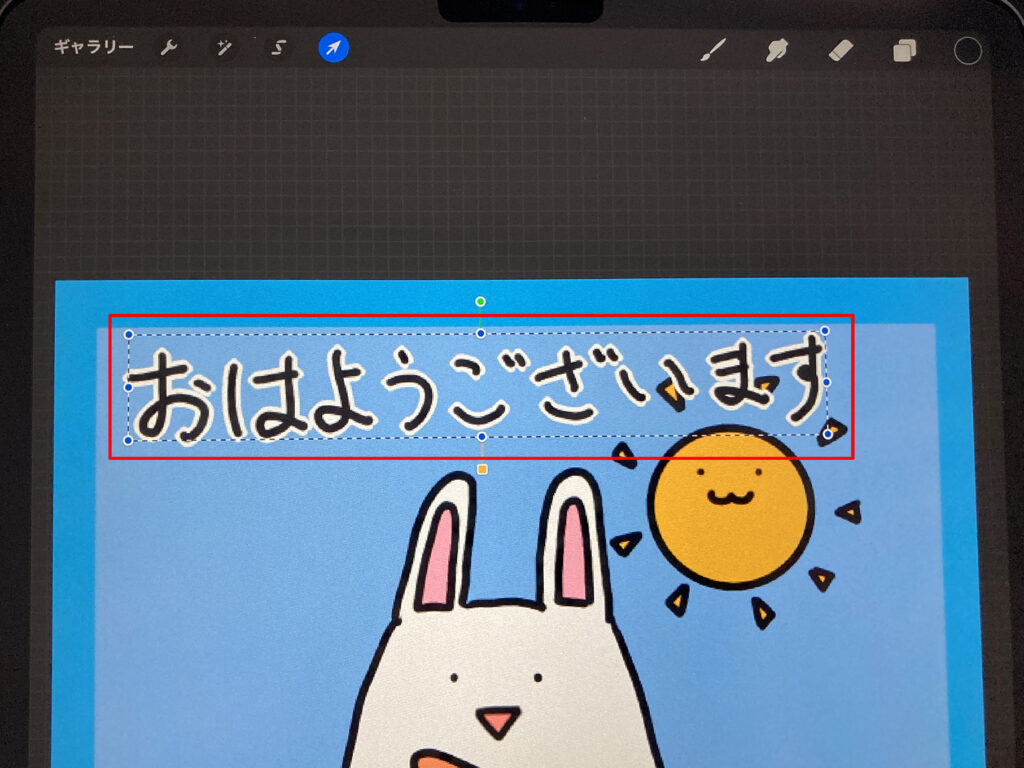
5番目の白文字レイヤーは黒文字レイヤーよリほんの少し左上に動かします。

「変形ボタン」を押します。
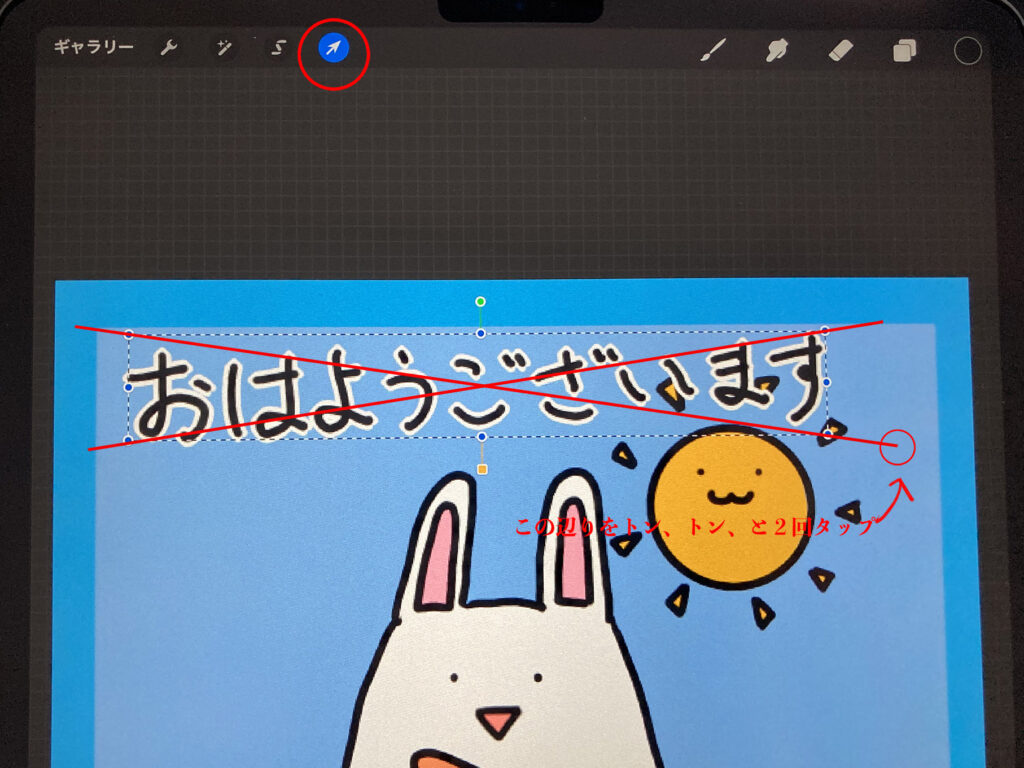
黒文字レイヤーの左上のところで、トン、トンと指で2回タップすることで少しずつ動かします。
ここで、タップする回数を2回にしたのは、斜めに動かすときは4回ではなく2回の方が綺麗な縁になるような気がしたので、そのようにしました。
綺麗に見えるように、タップする回数を工夫してみてください。

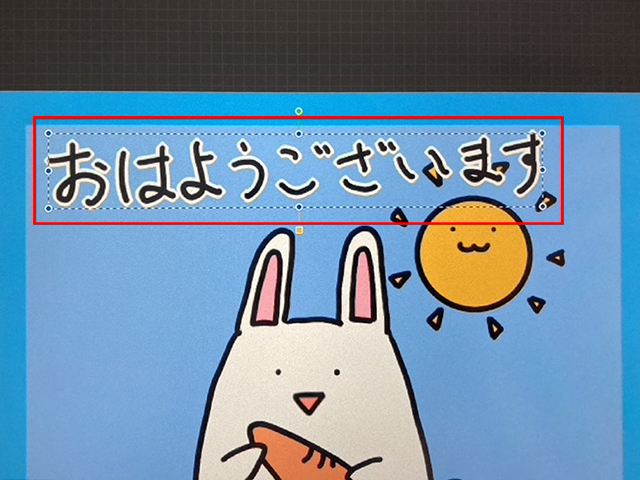
白文字レイヤーが黒文字レイヤーより少し左斜め上にずれて表示されました。

6番目の白文字レイヤーは黒文字レイヤーよリほんの少し左下に動かします。

「変形ボタン」を押します。
黒文字レイヤーの左下のところで、トン、トンと指で2回タップすることで少しずつ動かします。

白文字レイヤーが黒文字レイヤーより少し左斜め下にずれて表示されました。

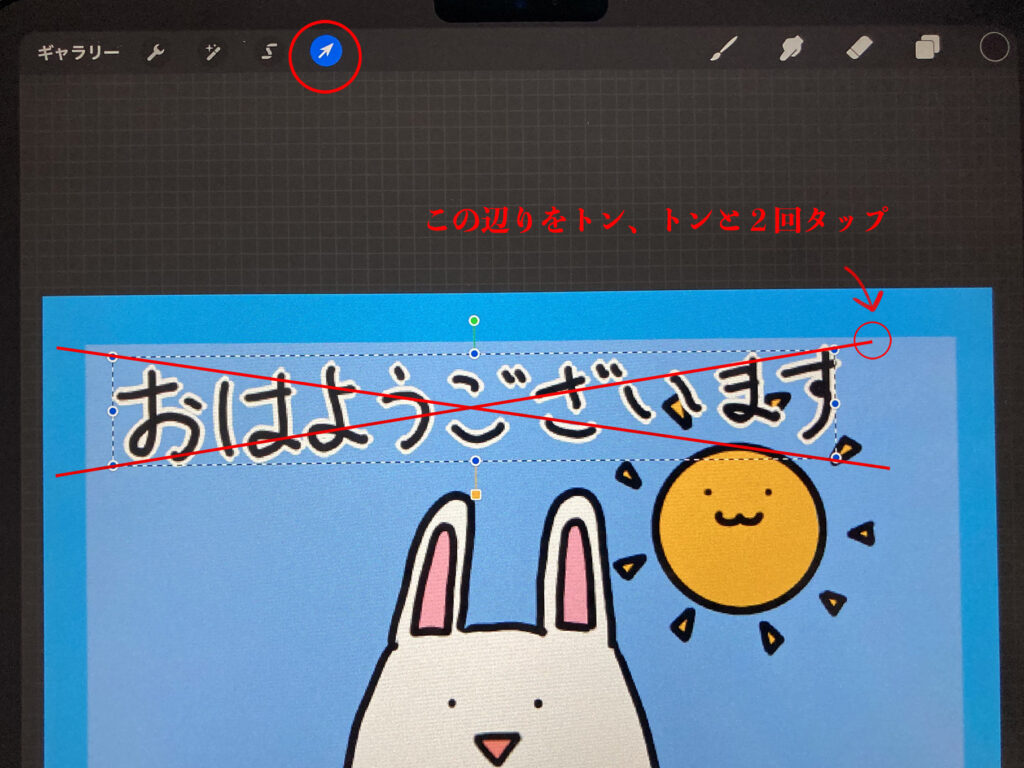
7番目の白文字レイヤーは黒文字レイヤーよリほんの少し右上に動かします。

「変形ボタン」を押します。
黒文字レイヤーの右上のところで、トン、トンと指で2回タップすることで少しずつ動かします。

白文字レイヤーが黒文字レイヤーより少し右上にずれて表示されました。

面倒くさい単純な作業が続いてますが、いよいよラストです。
8番目の白文字レイヤーは黒文字レイヤーよリほんの少し右下に動かします。

「変形ボタン」を押します。
黒文字レイヤーの右下のところで、トン、トンと指で2回タップすることで少しずつ動かします。

白文字レイヤーが黒文字レイヤーより少し右下にずれて表示されました。

これでテキストを白く縁取りすることができました。
お疲れ様でした!
テキストを入力する
キーボードでデキストを入力する方法を説明します。
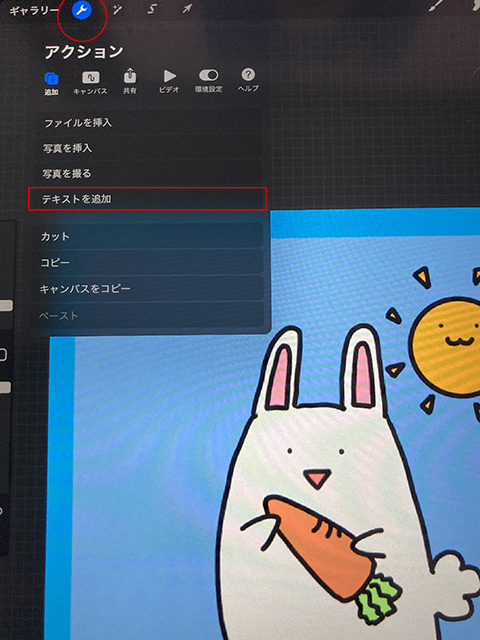
「アクション」ボタンを押して、「テキストを追加」ボタンを押します。

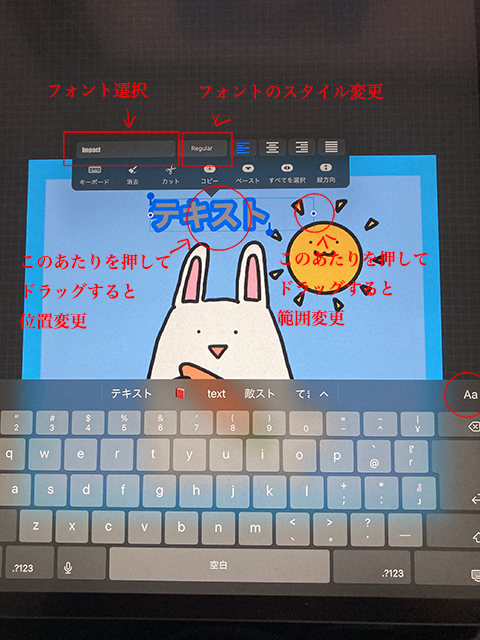
キーボードとフォントを選択できるツールバーが出てきます。
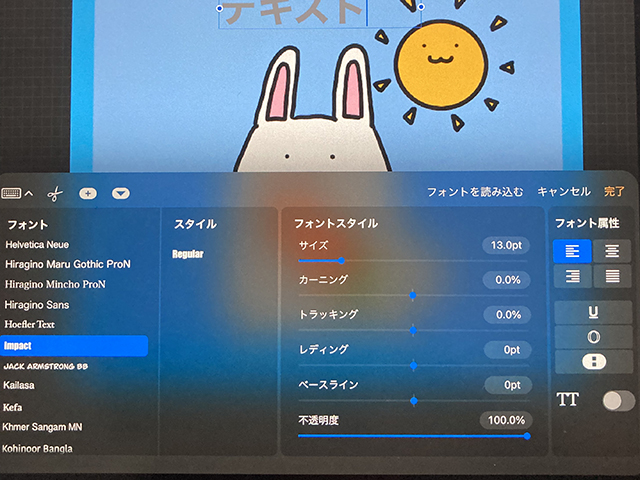
テキスト設定画面はツールバーのフォント選択の窓を押すと出てきますし、キーボードの「Aa」ボタンを押しても出てきます。

テキスト設定で好きなフォントやサイズなどを選んで完了を押します。

入力できました。

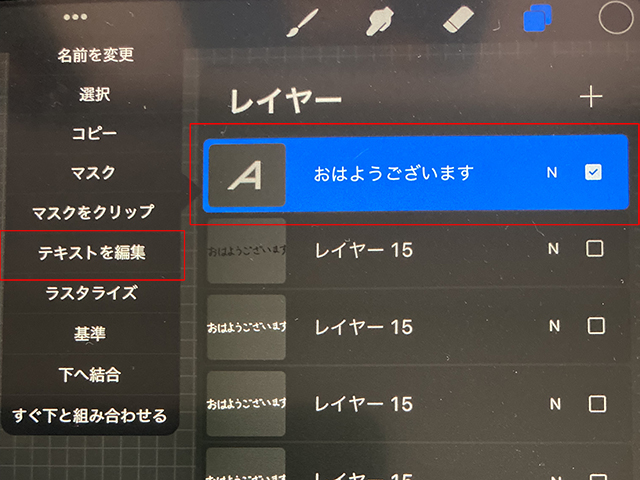
文字を編集するときは、「レイヤー」ボタンを押してから編集したいテキストレイヤーを押します。
次に「テキストを編集」を押します。

テキストに白い縁をつける方法は手書き文字のところで説明した方法を参考にしてください。
次回予告
全てのスタンプに文字入力はできましたか?
テキスト入力はもいいですが、LINEスタンプは手書きの文字も味があっていいですね。
私は字が下手なので、イラストより手書き文字に時間がかかりました。笑
最終回の第3回目は、LINEクリエイターズマーケットに登録する方法を説明します。
お楽しみに!


