今回から3回にわたって、iPadでLINEスタンプを作って申請するまでを紹介します。
第一回目は、ペイントアプリ「Procreate」でスタンプ画像を描くところまでを紹介したいと思います。
LINEスタンプを作るのは今回が初めてなので、私と同じ初心者の方もぜひ参考にしながら作ってみてください。
スタンプを作る前にスタンプ画像について確認しよう!
まずは、スタンプを作る前に制作ガイドラインでスタンプ画像について確認しましょう。

スタンプ画像の大きさ
スタンプ画像の大きさは横370px × 縦320px(最大)で、上下左右に10px以上の余白を設ける必要があります。
横370px × 縦320pxのサイズは小さいので、私は横と縦のサイズを2倍して、横740px × 縦640pxで描いて、後で縮小することにしました。
スタンプ画像の数
販売するスタンプの数は8個、16個、24個、32個、40個から選択します。
今回、私はがんばって40個作ることにしました。
スタンプ画像のファイル形式
静止画のスタンプの場合、画像はPNGファイルで作成します。
画像を保存すときには、背景を透明にして透過情報を含めて保存します。
また、横と縦のサイズを2倍して横740px × 縦640pxで描いた場合は、横370px × 縦320pxに縮小するのを忘れないようにしましょう。
保存するときのファイル名は、並べたい順番に合わせて01.png、02.png…と連番で名前をつけます。
スタンプ画像以外に用意する画像
スタンプ画像の他に、メイン画像1枚(横240px × 縦240px)とトークルームのタブ画像(横96px × 縦74px)が必要です。
これは、作成したスタンプ画像の中から好きなものを選んで作りました。
Procreateでキャンバスを作る!
「Procreate」はiPadで本格的なイラストが描ける高機能のペイントアプリです。
App Storeから2,000円で購入することができます。有償ですが1度購入してしまえば、さまざまな機能をずっと利用できるので非常に便利です。
Procreateを立ち上げます。

新規キャンバスからキャンバスを作成します。
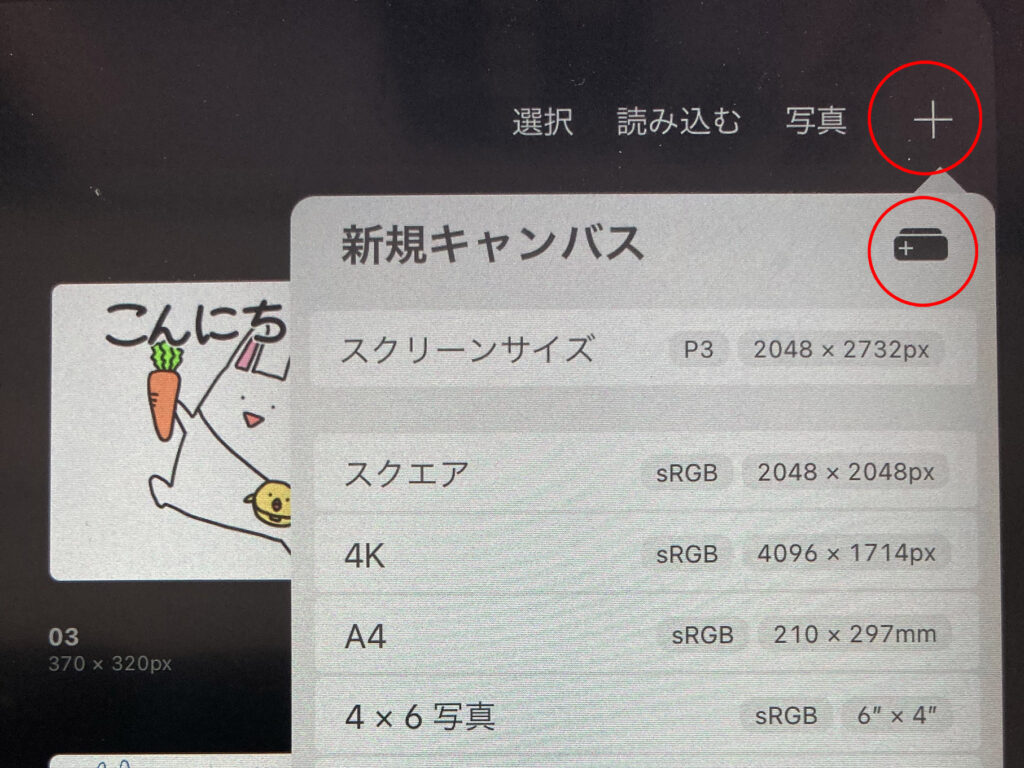
右上にあるプラスボタンを押して新規キャンバスを開いたら、新規キャンバスの右上にある黒い+ボタンを押します。

スタンプ画像の大きさは横370px × 縦320px(最大)すが、
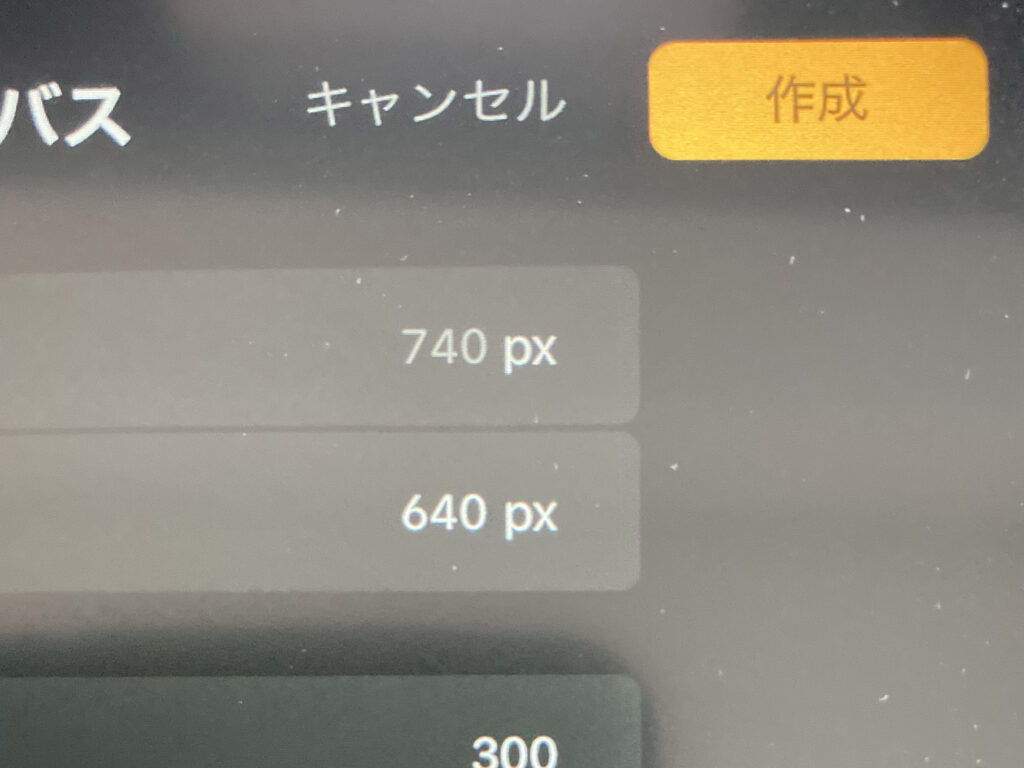
横370px × 縦320pxのサイズは小さくて描きにくいので、私は横と縦のサイズを2倍して、横740px × 縦640pxで設定しました。
サイズを入力したら作成ボタンを押します。

キャンバスを開いたら、余白の目安を作ります。
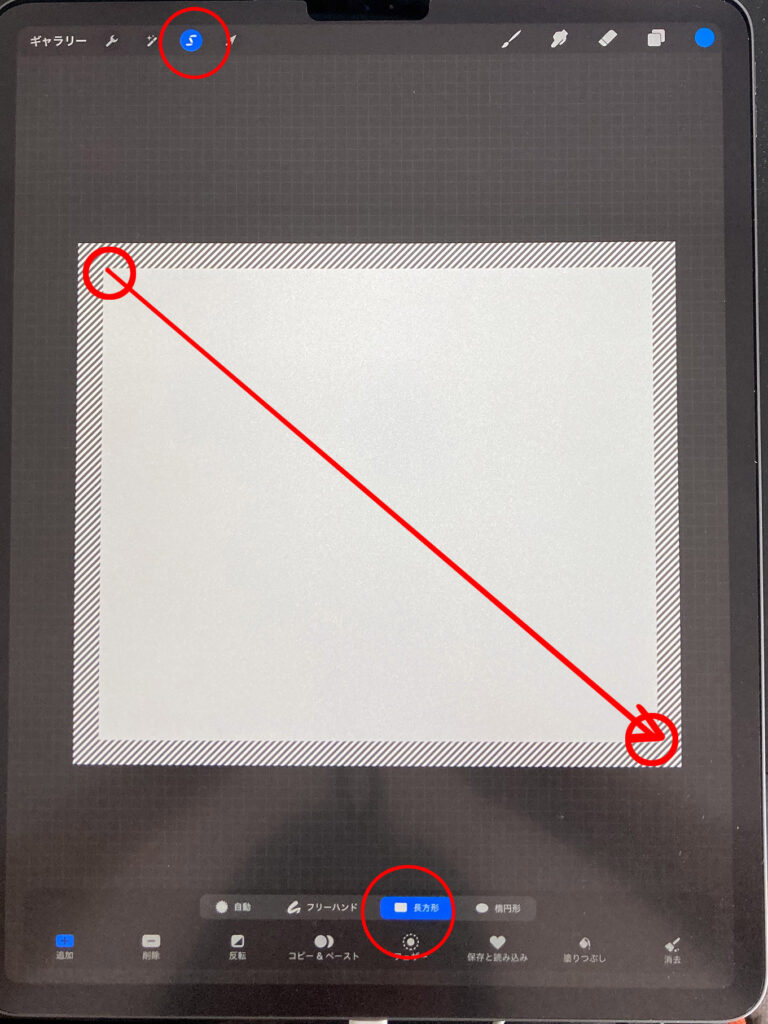
左上のツールから選択ツールを押したら、下にある長方形を選びます。
左上の丸をクリックして右下の丸まで下の写真のようにドラッグして、キャンバスの枠より少し小さな長方形を作ります。

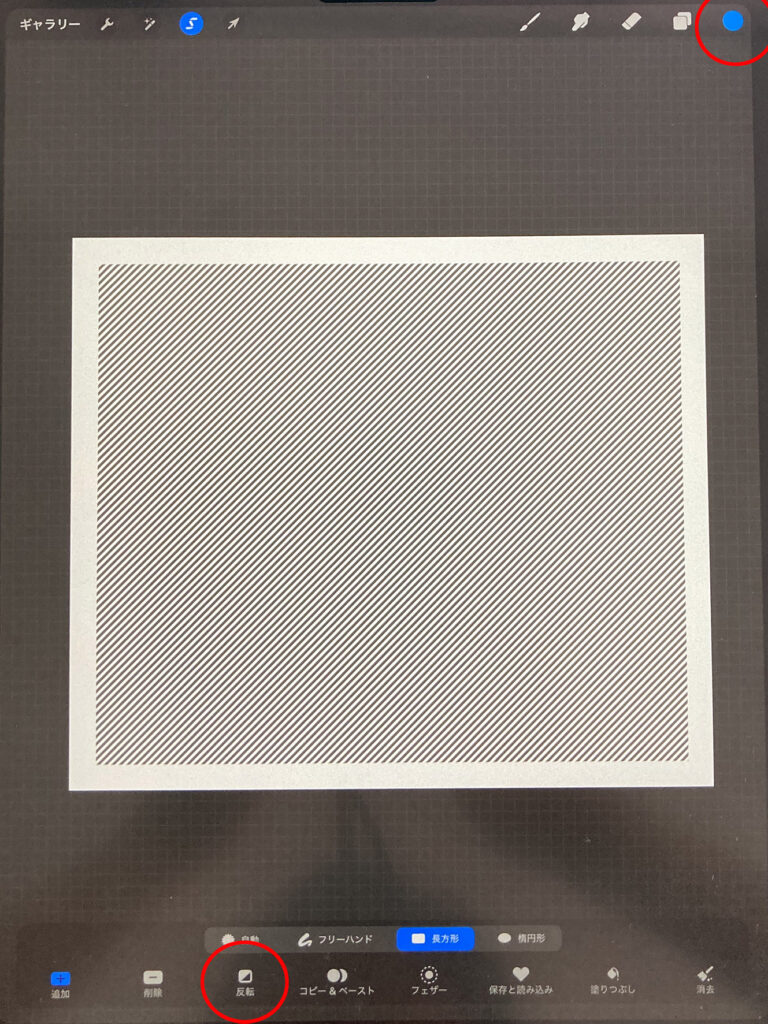
次に、反転のボタンを押したら、右上のカラーパレットから好きな色を選択します。

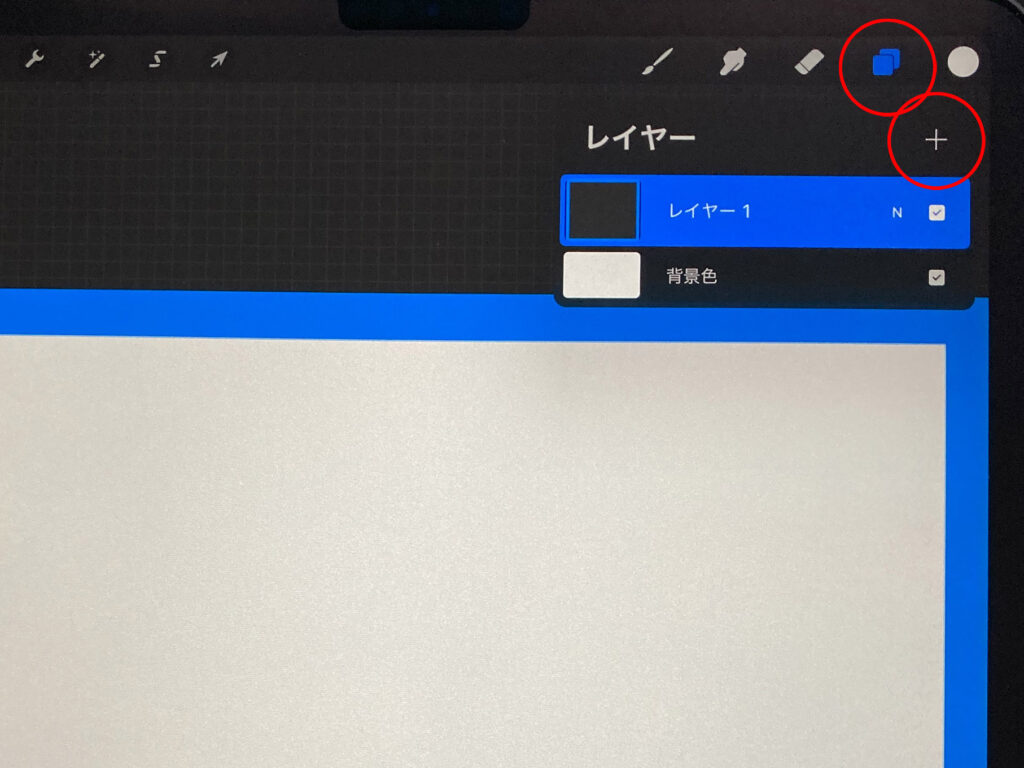
カラーの隣にあるレイヤーボタンを押してレイヤーを表示します。
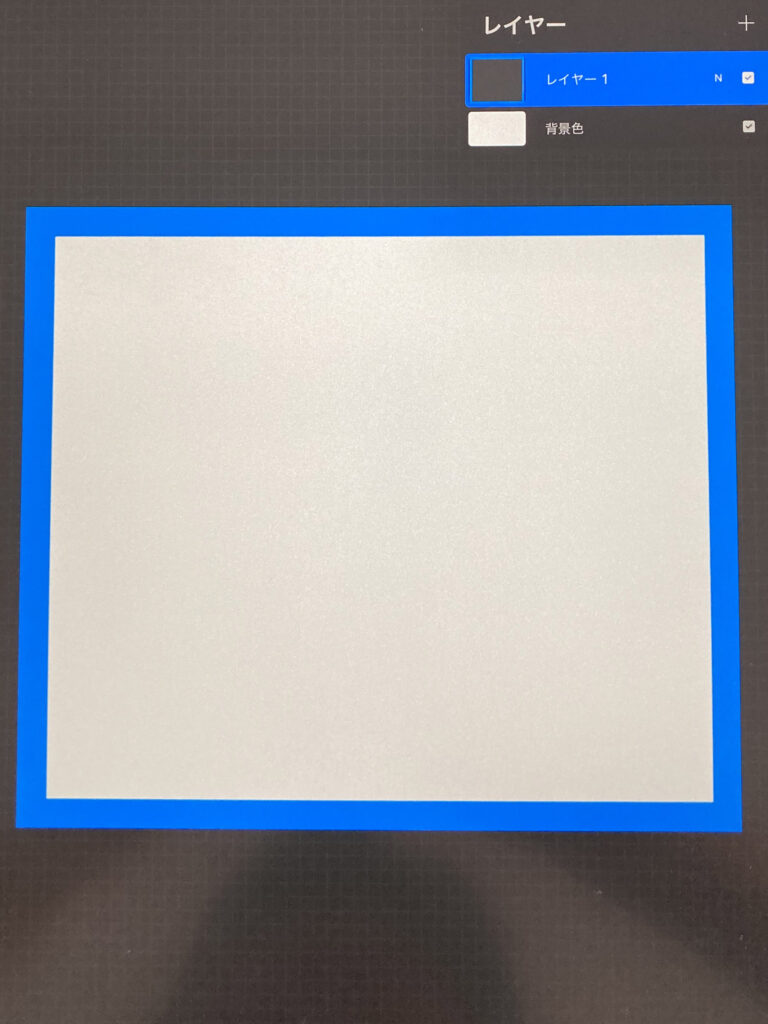
レイヤー1をクリックして、レイヤーを塗りつぶすを押します。すると下の写真のように色の枠ができます。
この枠の内側に絵を描いていきます。

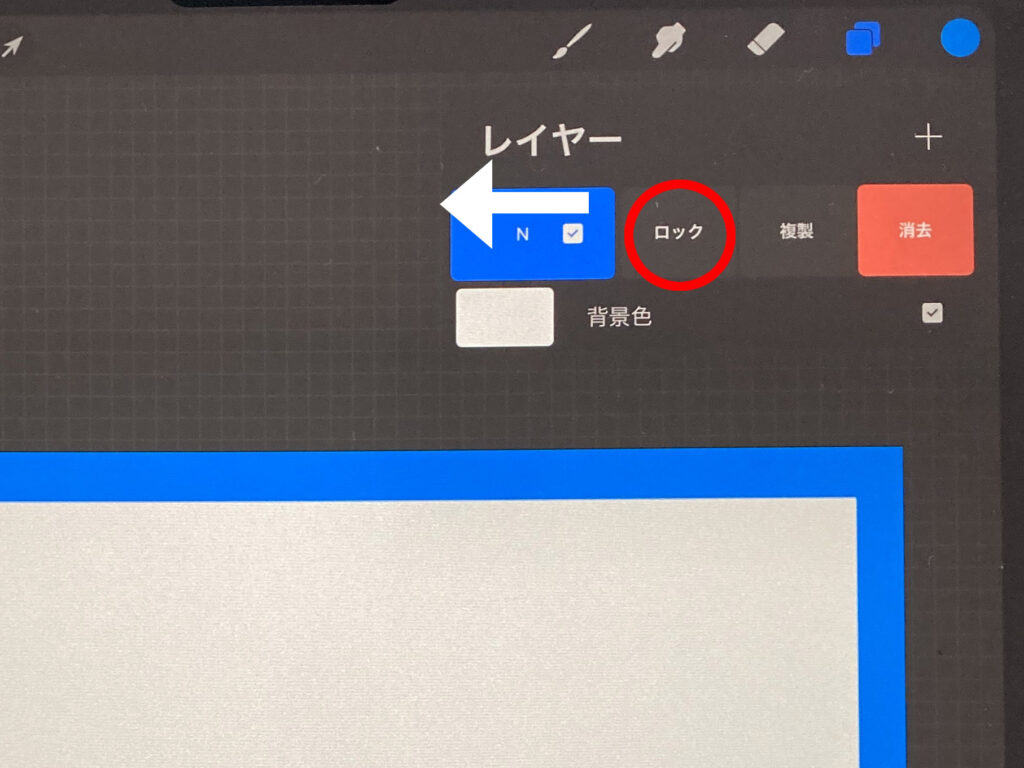
枠が動かないように、ロックしておきます。
レイヤー1の上で左にスワイプして、ロックします。

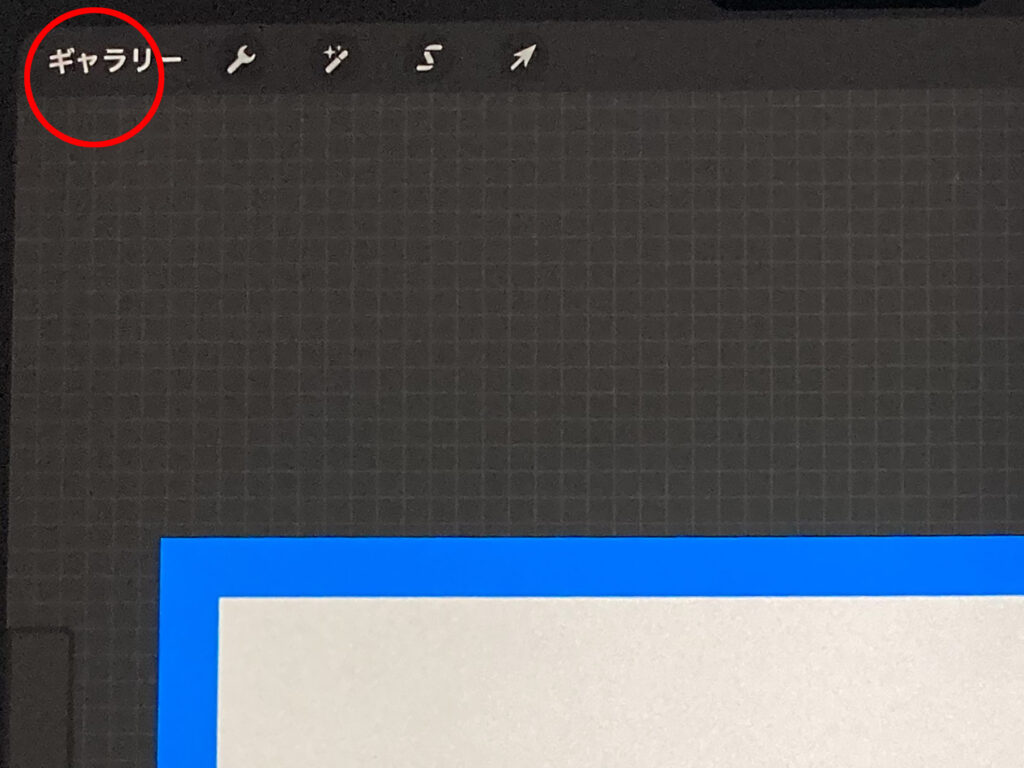
絵を描き始める前に、一度左上のギャラリーボタンを押して一覧ページに戻ります。

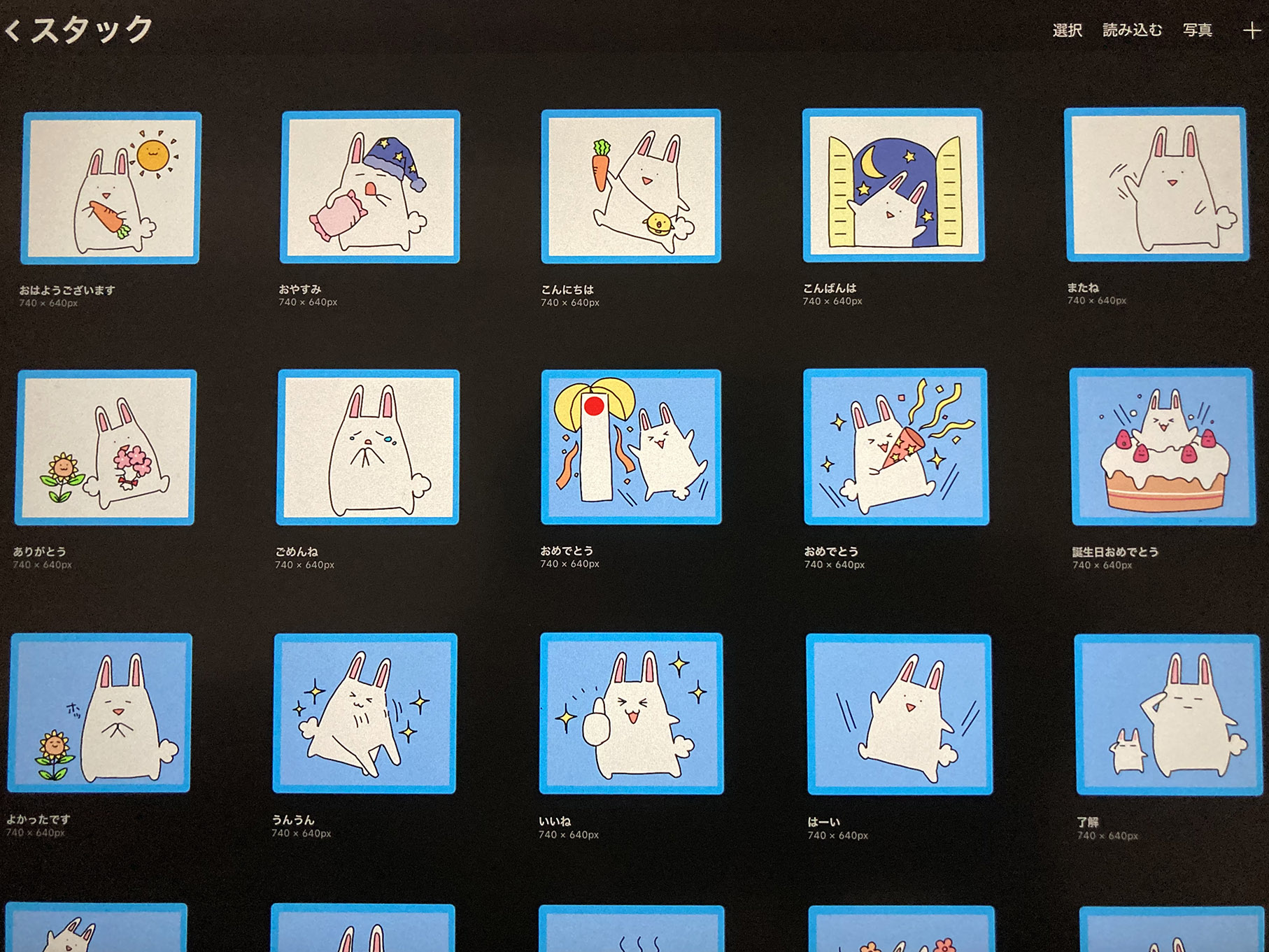
一覧ページに戻ったら、今作ったキャンバスを今回作るスタンプ画像の個数分複製します。
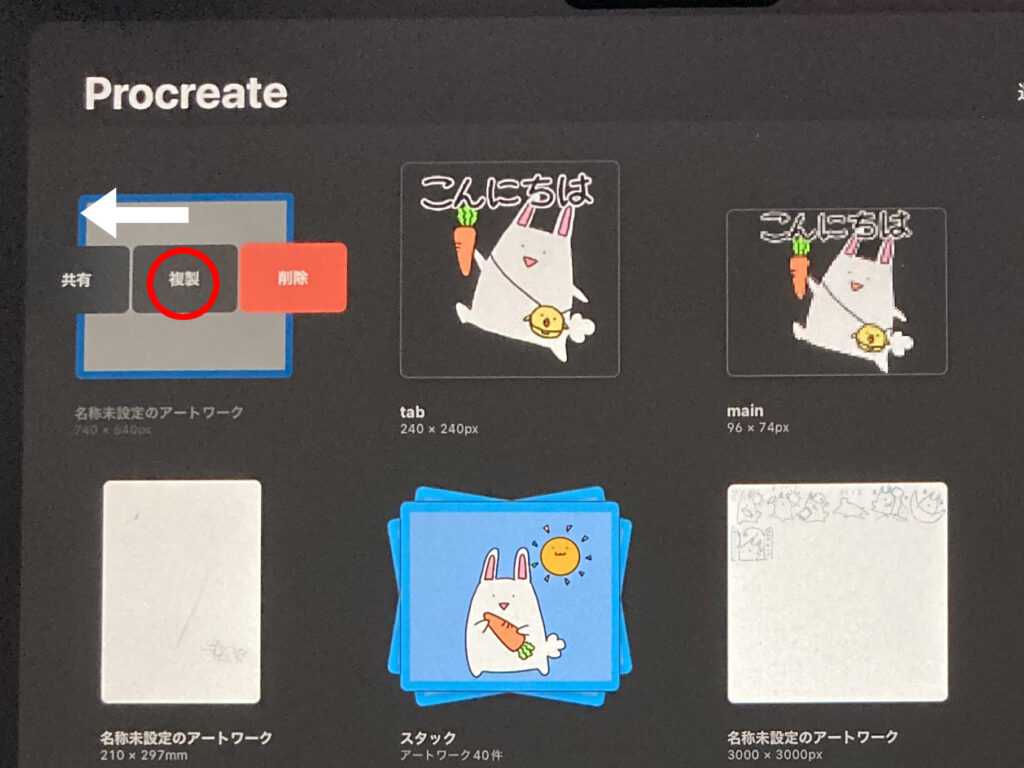
キャンバスの上で左にスワイプして、複製をクリックします。

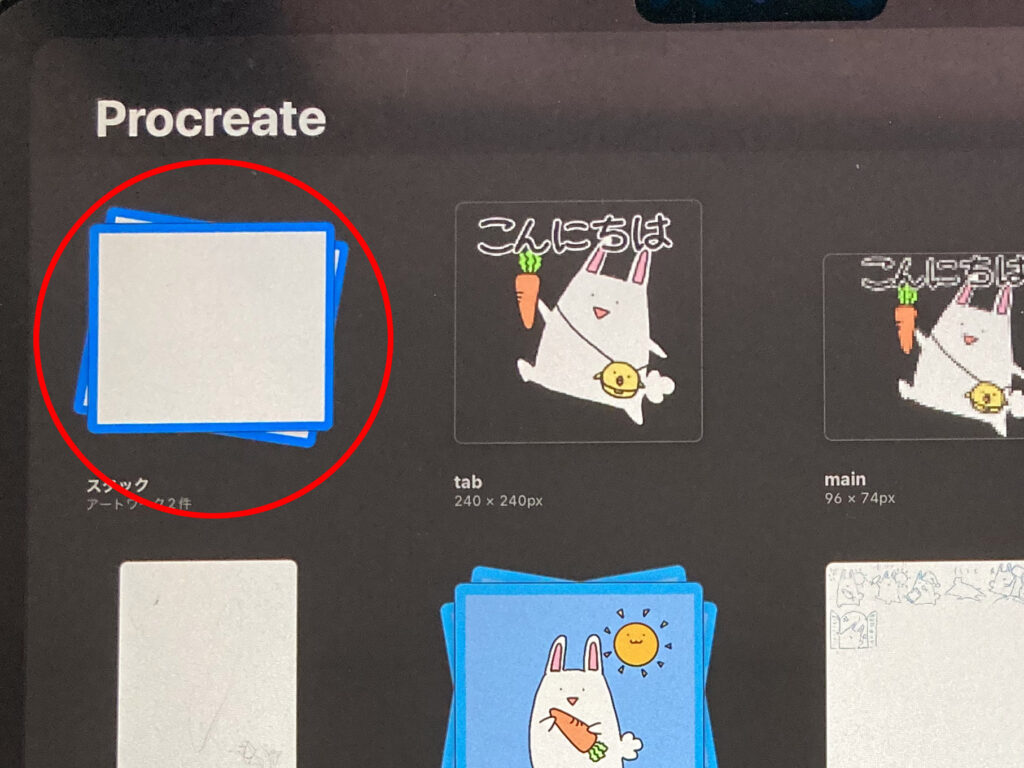
複製ができたら、複製したキャンバスを重ねてスタックとしてまとめます。

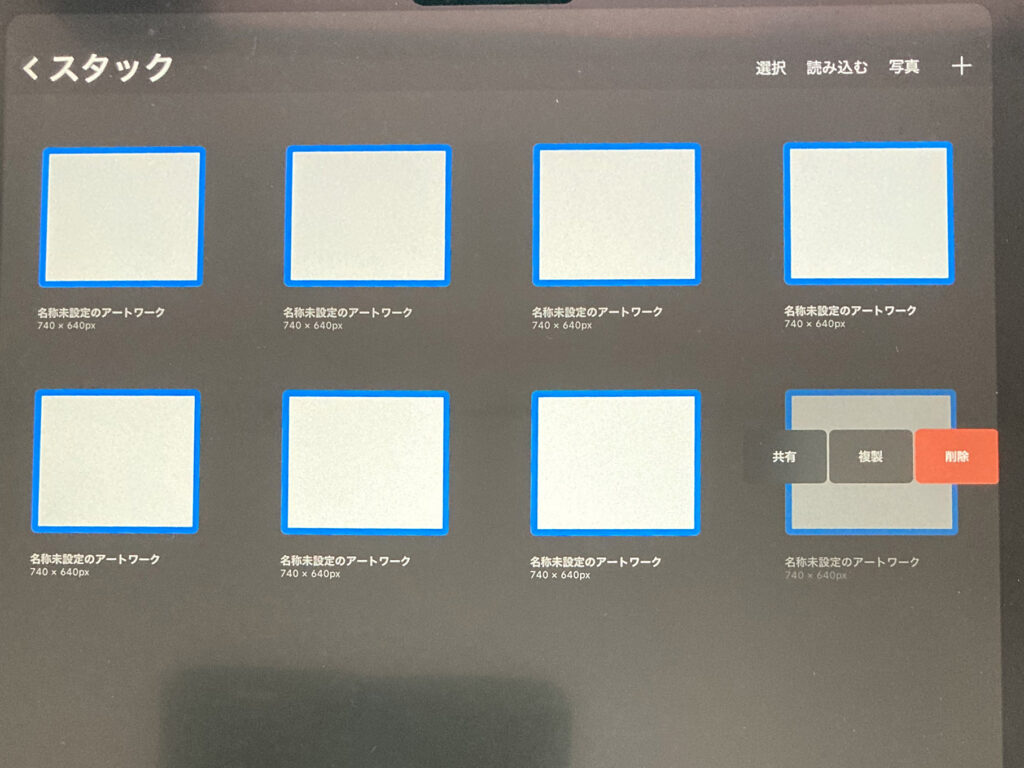
今作ったスタックをクリックして、スタック内で今回作るスタンプ画像の枚数分キャンバスを複製します。

これでキャンバスの準備ができました。
絵を描いていこう!
キャンバスを開きます。
レイヤーを追加して描いていきます。
レイヤーボタンを押してレイヤーを開いたら、+ボタンを押して、レイヤーを追加します。

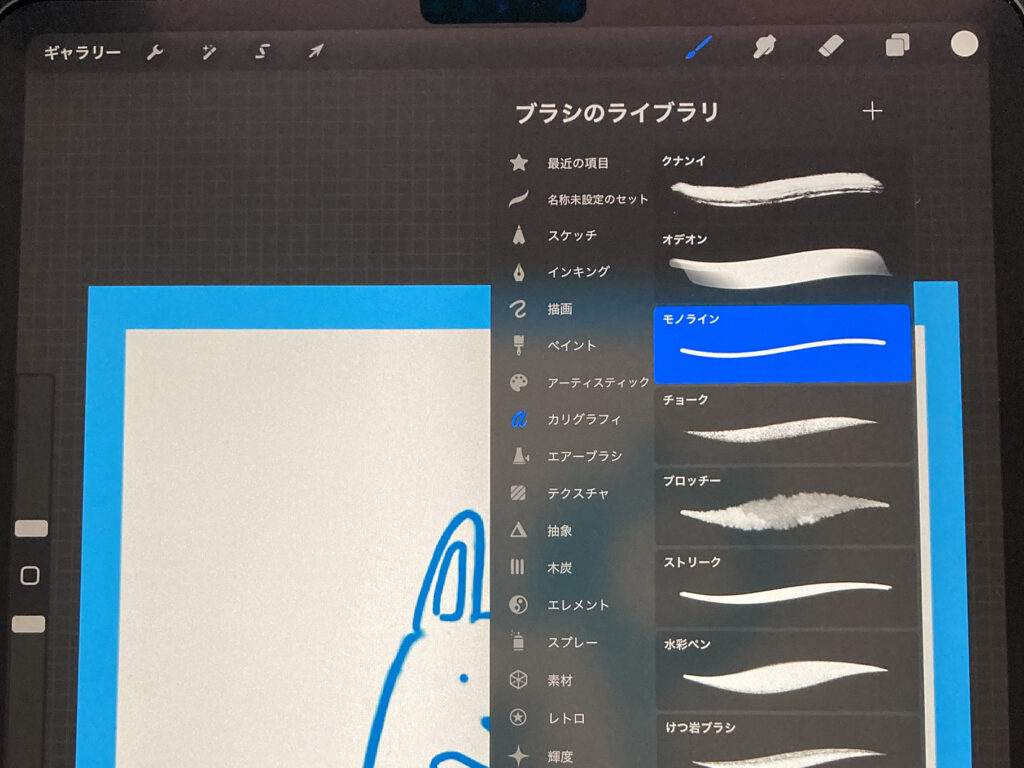
今回使うブラシはモノラインです。滑らかな線が描けるのでおすすめです。

下絵を描かずに描ける人はどんどん描いてください。
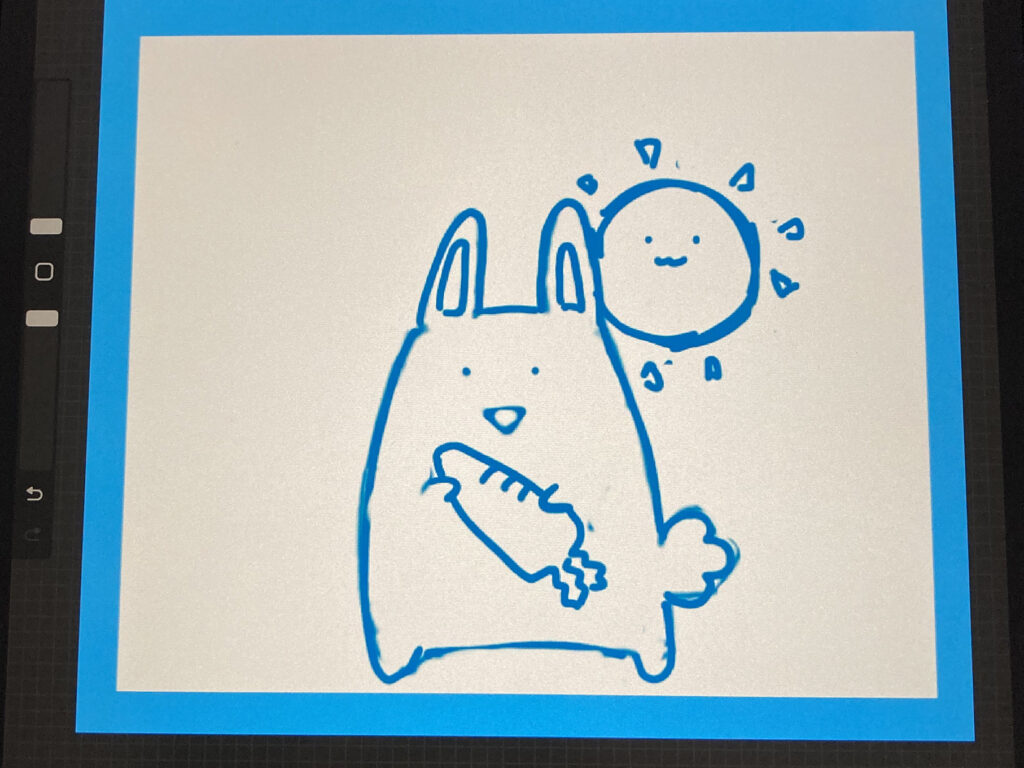
私は一応下絵を描きました。
うさぎと太陽です。

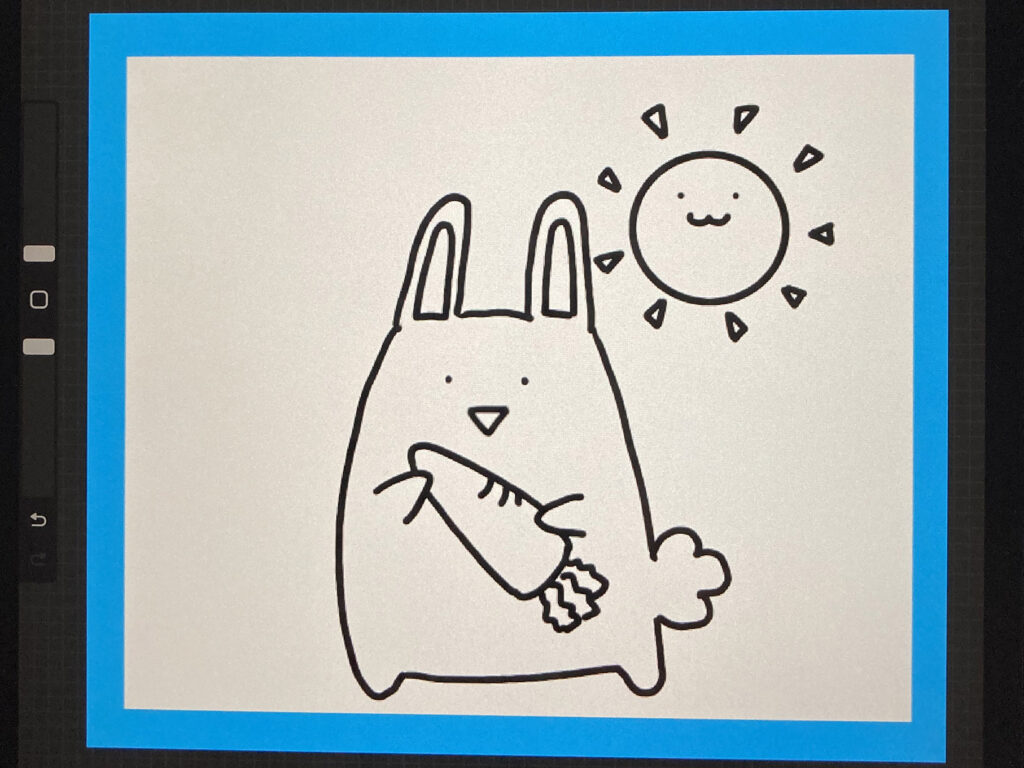
下絵の上に新しいレイヤーを追加して線画を清書しました。

線画を描いたら色を塗っていきましょう。
色を塗っていこう!
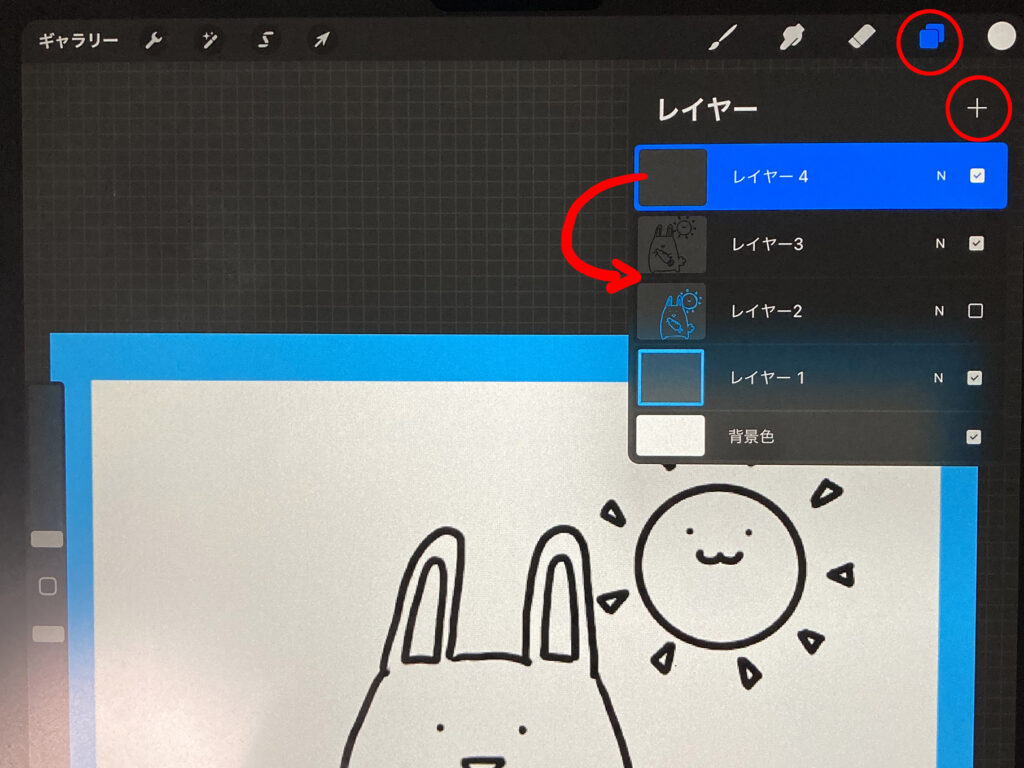
色を塗るときは、線画レイヤーの下にレイヤーを追加します。
レイヤーボタンを押して+ボタンで新しいレイヤーを追加したら新しいレイヤーをドロップして線画レイヤーの下に持っていきます。

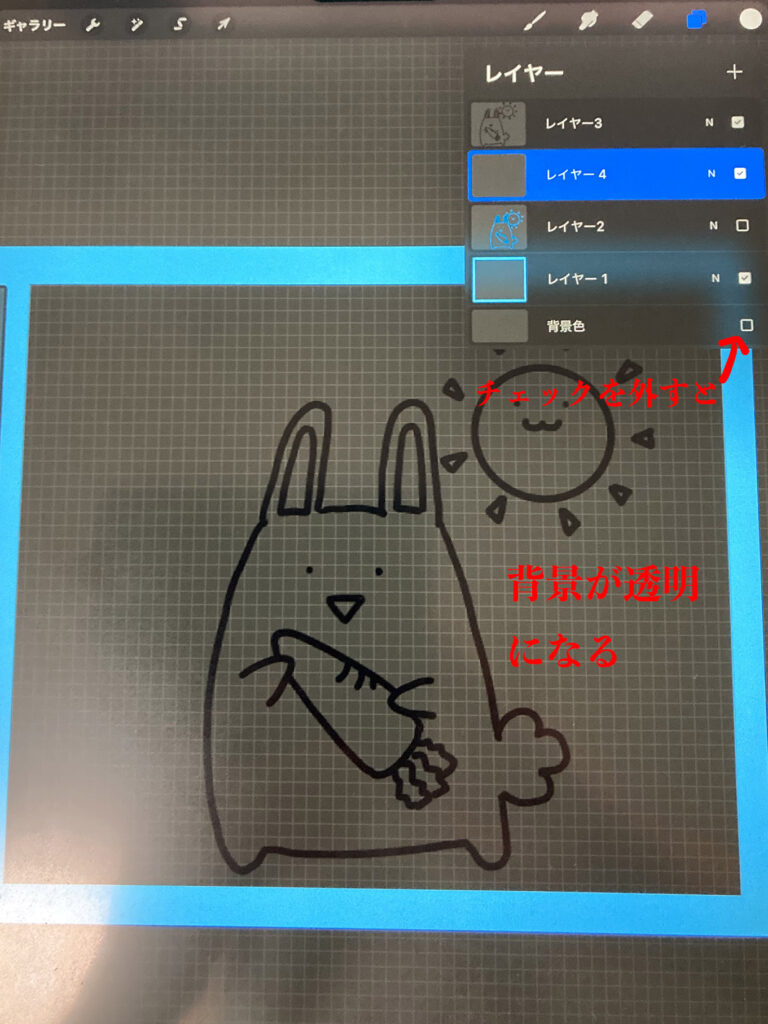
LINEスタンプは最終的には背景は透明にして書き出します。
このうさぎのキャラクターの体のように、白いところを忘れずにと塗りつぶす必要があります。

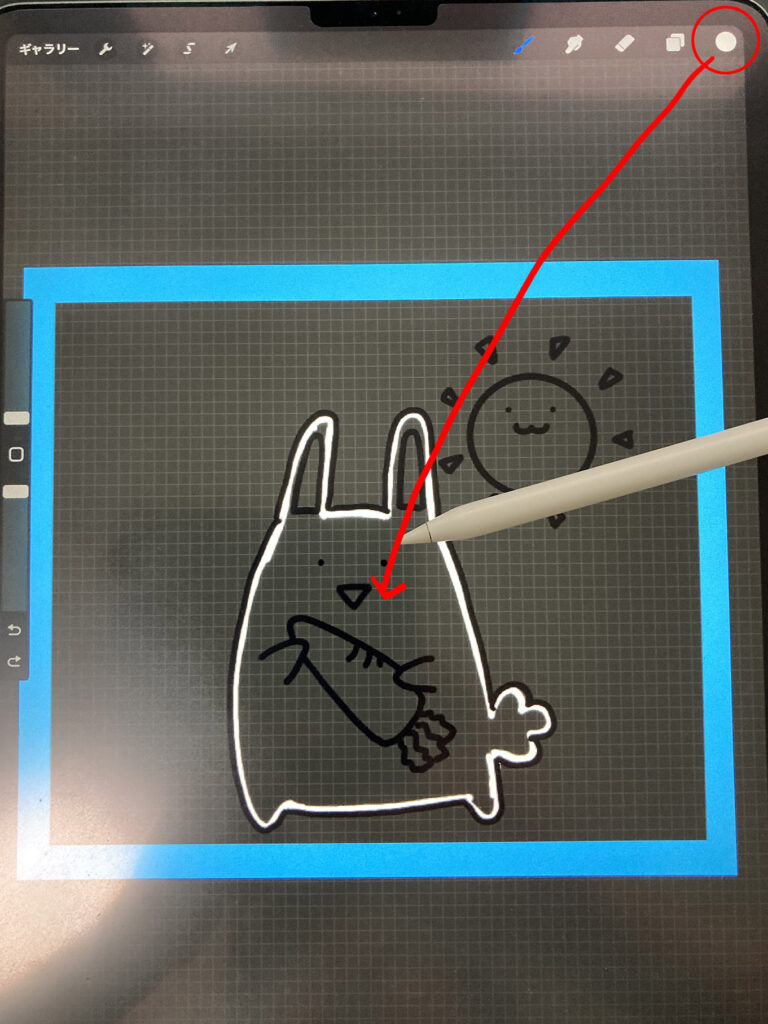
塗りつぶすとき、便利な方法があります。
塗りつぶす範囲を隙間がなく囲んだ後、カラーパレットから色をドラッグして塗りつぶしたい範囲の中に投げ込むと塗りつぶすことができます。


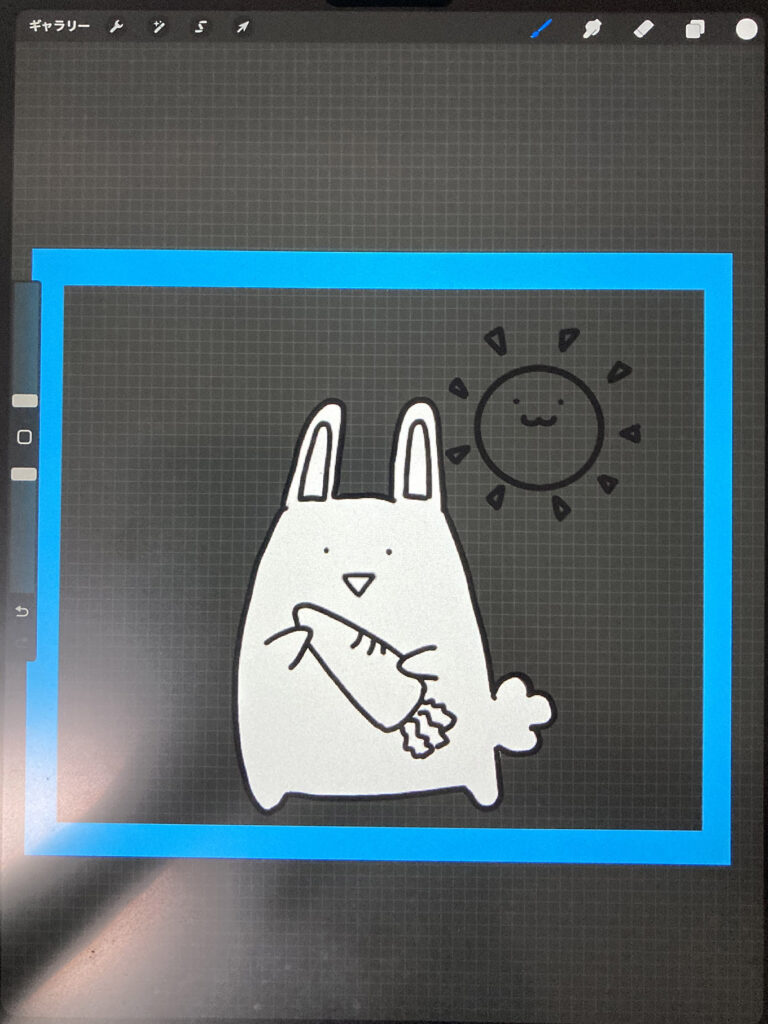
他の部分も塗り進めて、完成しました。

背景色にチェックを入れるとこんな感じです。

同様にして他のスタンプ画像を作っていきます。
背景色をLINEの色に変えてみると絵が見やすくなると思います。

まとめ
スタンプ画像は描けましたか?
次回はスタンプに文字を入れていきます。
お楽しみに!